CSS
CSS3
CSS的只要使用场景就是美化网页,布局页面的
CSS书写顺序:
.jdc {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
border-radius: 10px;
}简介
HTML的局限性
HTML可以做简单的样式,但是很繁琐很臃肿
CSS 网页的美容师
- CSS是层叠样式表(Cascading Style Sheets) 的简称. 有时我们也会称之为CSS样式表或级联样式表。
- CSS是也是一种标记语言。
- CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、 边距等)以及版面的布局和外观显示样式。
- CSS让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS可以美化HTML,让HTML更漂亮, 让页面布局更简单。
总结:
- HTML主要做结构,显示元素内容
- CSS美化HTML,布局网页
- CSS最大价值:有HTML专注去做结构呈现,样式交给CSS,即结构(HTML)与样式(CSS)相分离
CSS 语法规范
使用 HTML 时,需要遵从一定的规范,CSS也是如此。想要熟练地使用 CSS 对网页进行修饰,首先需要了解 CSS 样式规则。
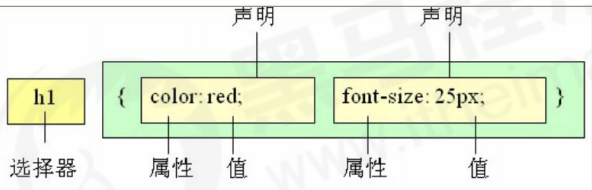
CSS 规则由两个主要的部分构成:选择器 和 一条或多条声明

- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以 “键值对” 的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文 “ : “ 分开
- 多个 “键值对” 之间用英文 “;” 进行区分
所有的样式,都包含在 <style> 标签内,表示是样式表。<style> 一般写到 </head> 上方。
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>代码风格
样式格式书写
紧凑格式
h3 {color: deeppink; font-size: 20px;}展开格式(推荐)
h3 { color: pink; font-size: 200px; }
样式大小写(推荐小写)
空格规范
h3 { color: pink; }- 属性值前面,冒号后面,保留一个空格
- 选择器(标签)和大括号中间保留空格
CSS基础选择器
标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定 统一的 CSS 样式
语法:
标签名 {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}作用:
标签选择器可以把某一类标签全部选择出来,比如所有的 <div> 标签和所有的 <span> 标签
优点:
能快速为页面中同类型的标签统一设置样式。
缺点:
不能差异化样式,只能选择全部的当前标签。
类选择器(常用)
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以是由类选择器
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点 “ . ” 号显示。
语法:
.类名 {
属性1: 属性值1;
...
}案例:
将所有拥有 red 类 的 HTML 元素均为红色
.red {
color: red;
}结构需要用 class 属性来调用 class 类的意思
<div class='red'>
红色
</div>注意:
- 类选择器使用 “ . “ 进行标识,后面紧跟类名(自定义)
- 可以理解为给这个标签起了一个名字,来表示
- 长名称或者词组可以使用中横线来为选择器命名。
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示
- 命名要有意义,尽量使别人一眼就知道这个类名的目的
多类名:
使用方式:中间用空格隔开
<div class="red font20">
xxx
</div>- 在标签 class 属性中写多个类型
- 多个类名中间必须用空格分开
- 这个标签就可以分别具有这些类型的样式
使用场景:
- 可以把一些标签元素相同的样式(共同的部分)放到一个类里面
- 这些标签都可以调用这个公共的类,然后再调用自己独有的类.zd
- 从而节省CSS代码,统一修改也非常方便
<div class="pink fontweight font20">张三</div>
<div class="font20">李四</div>
<div class="font14 pink">王五</div>
<div class="font14"></div>- 各个类名中间用空格隔开
- 简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
- 这个标签就可以分别具有这些类名的样式
- 从而节省CSS代码,统一修改也非常方便
- 多类名选择器在后期布局比较复杂的情况下,还是较多使用的
id选择器
id选择器可以标有特定 id 的 HTML 元素指定特定的样式
HMTL元素以 id属性 来设置 id选择器,CSS 中 id选择器以 # 来定义
语法:
#id名{
属性1: 属性值1;
...
}案例: 将 id 为 nav 元素中的内容设置为红色
#nav {
color: red;
}注意:
id属性只能在每个HTML文档中出现一次
id选择器和类选择器的区别:
- 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
- id选择器好比人的身份证号码,全中国是唯一的,不能重复
- id选择器 和 类选择器最大的不同在于使用次数上
- 类选择器在修改样式中使用的最多,id选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
通配符选择器
在 CSS 中,通配符选择器使用 “ * ” 定义,它表示选取页面中所有元素(标签)。
语法:
* {
属性1: 属性值1;
...
}通配符选择器不需要调用,自动就给所有的元素使用样式
特殊情况才使用,后面讲解使用场景(一下是清除所有的元素标签的内外边距)
* { margin: 0; padding: 0; }
总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如 p | 不能差异化选择 | 较多 | p{color: red;} |
| 类选择器 | 可以选出 1个 或 多个标签 | 可以根据需求选择 | 非常多 | .nav {color: red;} |
| id选择器 | 一次只能选择1个标签 | ID属性只能在每个 HTML 文档中出现一次 | 一般和js搭配 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况使用 | * {color: red;} |
- 每个基础选择器都有使用场景,都需要掌握
- 如果修改样式,类选择器是使用最多的
字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)
字体系列
CSS 使用 font-family 属性定义文本的字体系列
p {
font-family: "微软雅黑";
}或者:
div {
font-family: Arial, "Microsoft Yahei", "微软雅黑";
}各种字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体,加引号
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
最常见的几个字体:
body { font-family: "Microsoft YaHei", tahoma, arial, "hiragino Sans GB"; }
字体大小
CSS 使用 font-size 属性定义字体大小
p {
font-size: 20px;
}- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为 16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细
p {
font-weight: bold;
}属性值和它的作用:
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式 |
注意:
平时我们很少给文字加斜体,反而要给斜体标签(em 或 i)改为不倾斜字体。
字体符合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码:
body {
font: font-style font-weight font-size/line-height font-family;
}注意:
- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(去默认值),但必须保留
font-size和font-family属性,否则 font 属性将不起作用
总结
| 属性 | 表示 | 注意 |
|---|---|---|
| font-size | 字号 | 通常用的单位是 px 像素,一定要有单位 |
| font-family | 字体 | 实际中按照团队约定来写字体 |
| font-weight | 字体粗细 | 基础加粗是 700 或者 bold,不加粗是normal或者400 ,记住数字不要跟单位 |
| font-style | 字体样式 | 倾斜是 italic,不倾斜是 normal,最常用的是 normal |
| font | 字体连写 | 字体连写是有顺序的不能随意换位置,字号和字体必须同时出现 |
文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
文本颜色
color 属性用于定义文本的颜色。
div {
color: red;
}属性值:
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red 、green、blue、pink |
| 十六进制(常用) | #FF0000、#FF6600、#29D794 |
| RGB代码 | rgb(255,0,0) 、rgb(100%,0%,0%) |
对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}属性说明:
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将 段落的首行缩进
div {
text-indent: 10px;
}通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p {
text-indent: 2em;
}em 是一个相对单位,就是当前元素(font-size) 1个文字的大小,如果当前元素没有设置大小,则会按照父元素的 1个 文字大小。
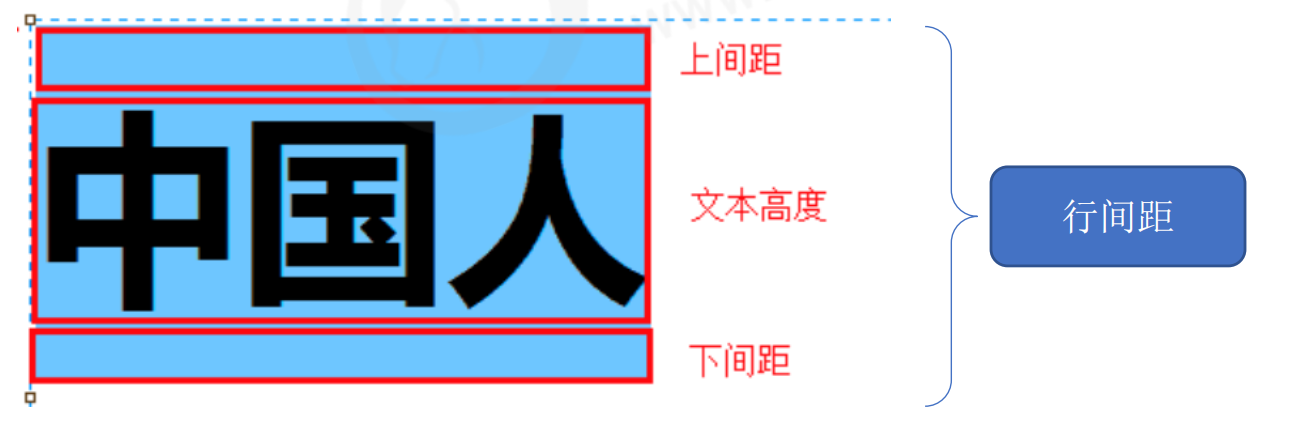
行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
p {
line-height: 26px;
}
总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | 通常用十六进制 |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式(常用居中对齐) |
| text-indent | 文本缩进 | 段落首行缩进2个字的距离 |
| text-decoration | 文本修饰 | 添加下划线:underline 取消下划线 none |
| line-height | 行高 | 控制 行与行 之间的距离 |
三种样式表
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式
<div style="color: red; font-size: 12px;">
xxxxxx
</div>- style 其实就是标签的属性
- 在双引号中间,写法要符合 CSS 规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现出结构与样式向分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
- 使用行内样式表设定 CSS ,通常也被称为行内式引入
内部样式表(常用)
内部样式表(内嵌样式表)是写到 HTML 页面内部。是将所有的 CSS 代码抽取出来,单独放到一个 style 标签中。
<style>
div {
color: red;
font-size: 12px;
}
</style>style标签理论上可以放在 HTML 文档的任何地方,但一般会放在 文档的head标签中- 通过此种方式,可以方便控制当前整个页面中的元素样式设置
- 代码结构清晰,但是并没有实现结构与样式完全分离
- 使用内部样式表设定 CSS,通常也被称为嵌入式引入
外部样式包(最常用)
实际开发都是外部样式表。适合于样式比较多的情况。核心是:样式单独写到 CSS 文件中,之后使用 link 标签把 CSS 文件引入到 HTML 页面中使用。
引入外部样式表分为两步:
- 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
- 在HTML页面中,使用 link 标签引入这个文件
<link rel="stylesheet" href="css文件相对路径"/>属性说明:
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为 “stylesheet” ,表示标被连接的文档是一个 样式表文件。 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径 |
使用外部样式表设定 CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式。
总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便 | 结构样式混写 | 较少 | 控制一个标签 |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面 |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多 | 控制多个页面 |
复合选择器
在CSS中,可以根据选择器吧选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 符合选择器是由两个或多个基础选择器,通过不同的方式组合而来的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就 是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生 嵌套时,内层标签就成为外层标签的后代
语法:
元素1 元素2 {
样式xxx
}上述语法表示 :选择元素1里面的所有元素2(后代元素)
示例:
<ul>
<li>
你好!
</li>
</ul>CSS:
ul li {
样式声明 /* 选择 ul 里面所有的 li标签元素 */
}- 元素1和元素2中间用 空格 隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
- 元素1和元素2可以是任意基础选择器
子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简 单理解就是选亲儿子元素.
语法:
元素1 > 元素2{
样式xxx
}上述语法表示:选择元素1里面的所有直接后代(子元素)元素2
示例:
div > p{
样式声明 /* 选择 div 里面所有最近一级 p 标签元素 */
}- 元素1 和元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是 元素2
- 元素2 必须是亲儿子,其孙子、重孙之类都不归他管,也可以叫他亲儿子选择器
示例:
请将下面的链接文字修改为红色
<div class="nav"> <ul> <li><a href="#">百度</a></li> <li><a href="#">搜狗</a></li> </ul> </div>后代选择器:
.nav ul li a{ color: red; }请将下面的大肘子文字修改为红色
<div class="hot"> <a href="#">大肘子</a> <ul> <li><a href="#">猪头</a></li> <li><a href="#">猪尾巴</a></li> </ul> </div>子选择器:
.hot > a { color: red; }
并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集 体声明。
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器 都可以作为并集选择器的一部分。
语法:
元素1,元素2 {
样式声明xxx
}示例:
选择ul 和div 标签,此时ul和div标签都可以用这个样式
ul, div {
样式xxx;
}- 元素1和元素2中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效 果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:) 表示,比如:hover、:first- child。
伪类选择器很多,比如有链接伪类、结构伪类等
链接伪类选择器
注意事项:
为了确保生效,按照 LVHA 的顺序声明:
link -> :visited -> :hover -> :active- :link 表示字体颜色
- :visited 表示点击过后的颜色
- :hover 表示鼠标经过时的颜色
- :active 表示点击那一刻时的颜色
因为 a 链接在浏览器中具有默认样式,所以我们在实际中都需要给链接单独指定样式。
链接伪类选择器实际工作开发中的写法:
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
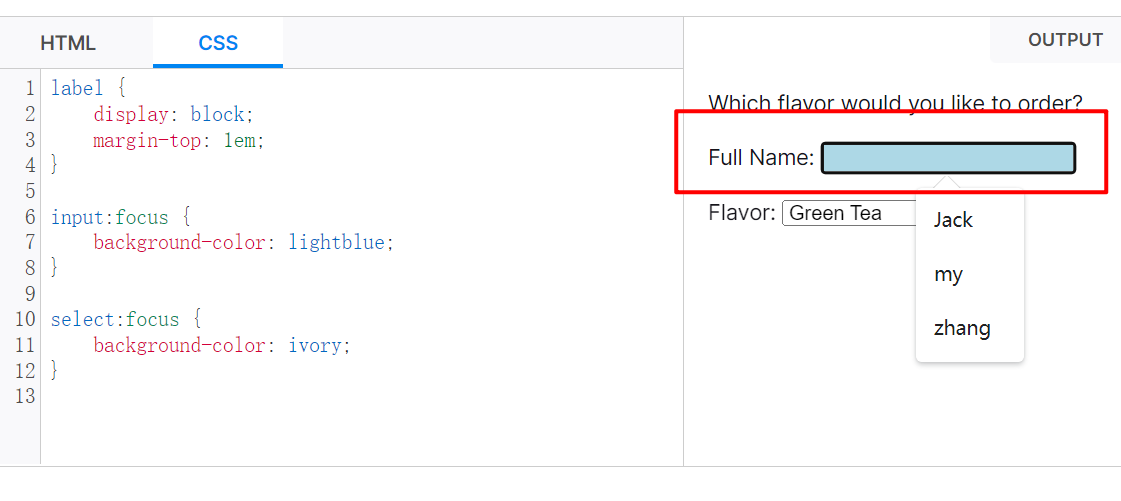
}focus伪类选择器
: focus 伪类选择器用于选取获得焦点的表单元素
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说的。
input:focus {
background-color: yellow;
}示例:

总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子选择器 | 选择最近一级元素 | 只选亲儿子 | 较少 | 符号是 大于号 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是 逗号 .nav, .header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住 a{ } 和 a:hover 实际开发的写法 |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus 记住 |
元素显示模式
作用:
- 网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
- 元素显示模式就是元素(标签)以什么方式进行显示
- HTML元素一般分为块元素和行内元素两种类型。
块元素
常见的块元素有 h1-h6、p 、div、ul、ol、li 等,其中 div 标签是最典型的块元素
块级元素特点:
- 自己独占一行
- 高度、宽度、外边距以及内边距都可以控制
- 宽度默认是容器(父级宽度)的 100%
- 是一个容器及盒子,里面可以放行内或者块级元素
注意:
- 文字类的元素不能使用块级元素
- p 标签主要用于存放文字,因此 p 标签里面不能放块级元素,特别是不能放 div
- 同理,h1-h6 等都是文字类块级标签,里面也不能放其他块级元素
行内元素
创建的行内元素有 a、strong、b、em、i、del、s、ins、u、span等,其中 span 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
注意:
- 链接里面不能再放链接
- 特殊情况 a 里面可以放块级元素,但是 a 转换一下块级模式最安全
行内块元素
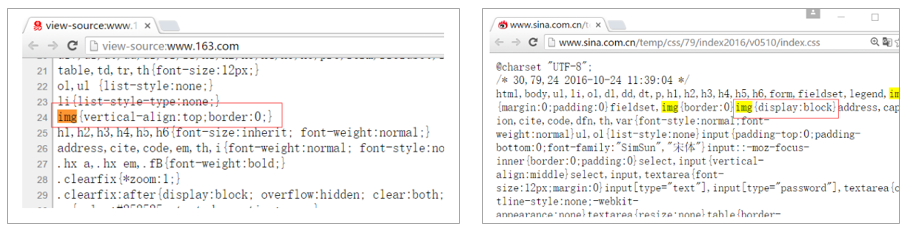
在行内元素中有几个特殊的标签:<mg、input、td,它们 同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。 一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
总结:
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或其他行内元素 |
| 行内块元素 | 一行可以放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另外一种模式的特性
例如:增加链接 a 的触发范围:
- 转换为块级元素:
display: block - 转换为行内元素:
display: inline - 转换为行内块元素:
display: inline-block
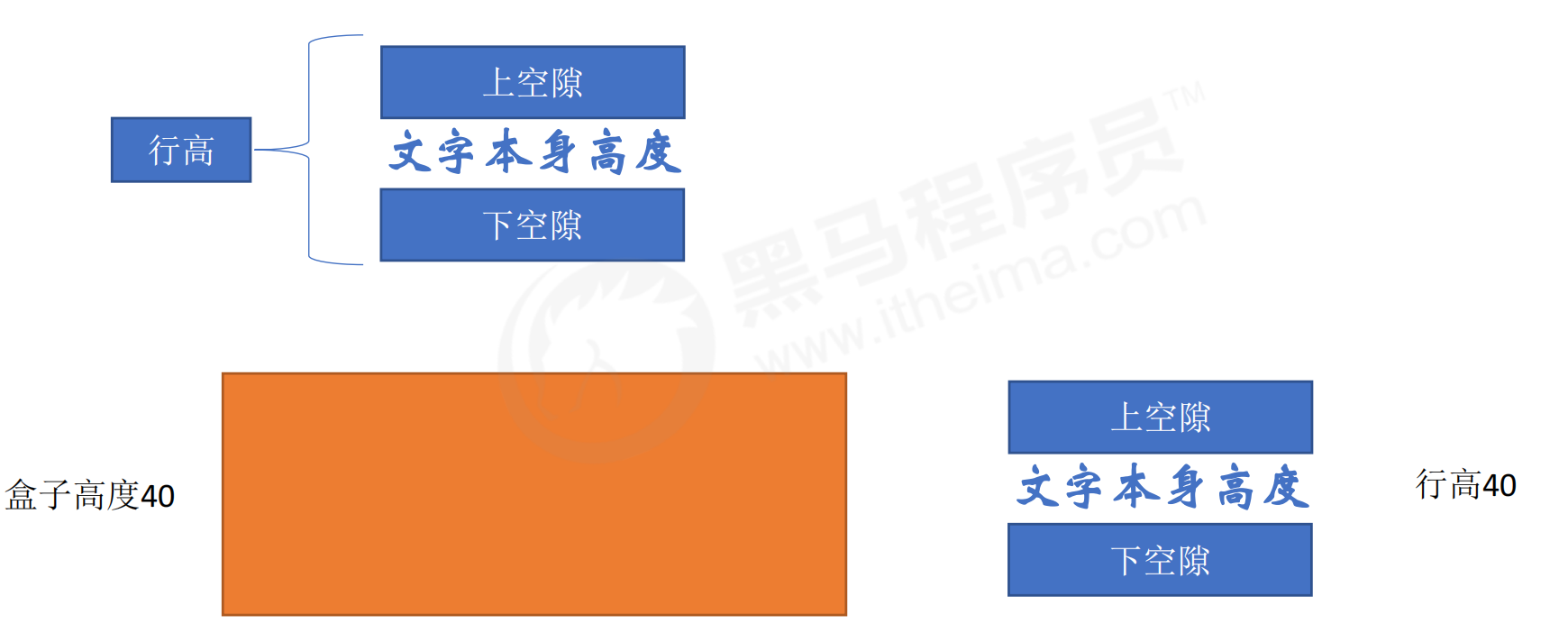
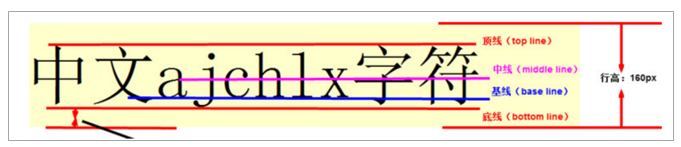
单行文字垂直居中的原理

理解:行高的上空隙和下空隙把文字挤到中间了,如果行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下
背景
通过 CSS 背景属性,可以给页面元素添加背景样式
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等
背景颜色
- background-color 属性定义了元素的背景颜色
- 一般情况下元素背景颜色默认值是 transparent(透明),也可以手动指定背景颜色为透明色
- 通过 CSS 背景属性,可以给页面元素添加背景样式
- 背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
背景图片
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是 超大的背景图片,优点是非常便于控制位置。(精灵图也是一种运用场景)
background-image: none | url(图片的url)参数说明:
| 参数值 | 作用 |
|---|---|
| none | 无背景图(默认) |
| url | 使用绝对 或相对地址指定背景图像 |
注意:
背景图片后面的地址,千万不要忘记加 url,同时里面的路径不要加引号
背景平铺
如果需要在 HTML 页面上对背景图像尽快平铺,可以使用 background-repeat 属性,如果只要显示一个,则使用 no-repeat
background: url("../images/icons.png") no-repeat -17px -15px;
参数说明:
| 参数值 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向上平铺 |
背景图片位置
利用 background-position 属性可以改变图片在背景中的位置
background-position: x y;参数代表的意思是:x坐标和y坐标。可以使用 方位名词 或 精确单位
| 参数值 | 说明 |
|---|---|
| length | 百分数 、有浮点数和单位标识符组成的长度值 |
| position | top、center、bottom、left、center、right 方位名词 |
- 参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left 和 top left 效果一致
- 如果只指定了一个方位名词,另一个省略,则第二个值默认居中对齐
- 参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
- 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认传值居中
- 参数是混合单位
- 如果指定的两个值是精确单位和方位名词缓和使用,则第一个值是 x 坐标,第二个值是 y坐标
背景图像固定(背景附着)
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。后期可以制作视差滚动的效果。
background-attachment: scroll
background-attachment: fixed参数说明:
| 参数 | 作用 |
|---|---|
| scroll | 背景图像随对象内容滚动 |
| fixed | 背景图像固定 |
背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性background中。
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;背景半透明
CSS3为我们提供了背景颜色半透明的效果。
background:rgba(0,0,0,0.3);
- 最后一个参数是alpha透明度,取值范围在0~1之间
- 我们习惯把0.3的0省略掉,写为background:rgba(0,0,0,3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3新增属性,是IE9+版本浏览器才支持的
- 但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url (图片路径) |
| background-repeat | 背景是否平铺 | repeat / no-repeat / repeat-x / repeat-y |
| background-position | 背景位置 | length / position 分别是 x 和 y 坐标 |
| background-attachment | 背景附着 | scroll (背景滚动)/ fixed(背景固定) |
| 背景简写 | 书写更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
| 背景半透明 | 背景颜色半透明 | background-rgba(0, 0, 0, 0.3); |
三大特性
层叠性、继承性、优先级
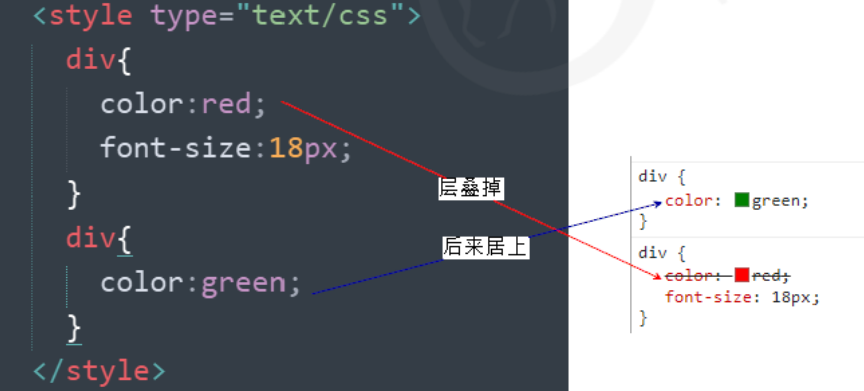
层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲 突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个 样式
- 样式不冲突,不会层叠

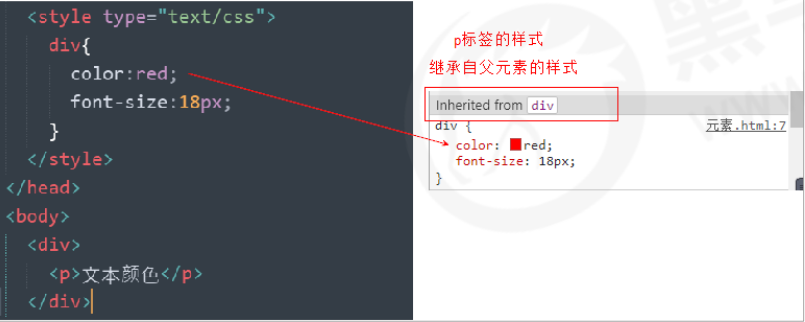
继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业。

说明:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可 以继承,以及color属性)
行高的继承性
body{
font:12px/1.5 Microsoft YaHei;
}- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小 * 1.5
- body行高 1.5,这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重:
| 选择器 | 选择器权重 |
|---|---|
| 继承 或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| Id 选择器 | 0,1,0,0 |
| 行内样式 style = “” | 1,0,0,0 |
| !important 重要的 | 无穷大 |
注意:
- 权重是有4组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择 器,以此类推。
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选 择器为10,id选择器100,行内样式表为1000,limportant无穷大。
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子 元素得到的权重都是0。
权重叠加:
如果是复合选择器,则会有权重叠加,需要计算权重
div ul li ----> 0,0,0,3
.nav ul li ----> 0,0,1,2
a:hover ----> 0,0,1,1
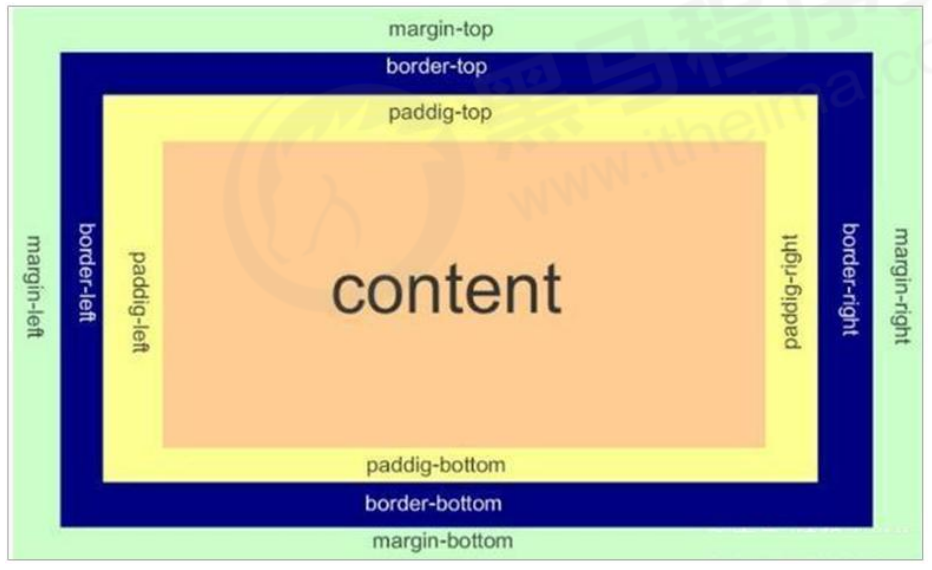
.nav a ----> 0,0,1,1盒子模型


边框(border)
border 可以设置元素的边框。边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色
语法:
border: border-width border-style border color参数说明:
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是 px |
| border-style | 边框的样式 |
| border-color | 边框的颜色 |
CSS 边框属性允许指定一个元素边框的 样式 和 颜色
border-style 可以设置如下值:
- none:没有边框,即忽略所有边框的宽度(默认值)
- solid:边框为单实线(常用)
- dashed:边框为虚线
- dotted:边框为点线
边框简写:
border: 1px solid red; /* 没有顺序 */边框分开写法:
border-top: 1px solid red; /* 只设定上边框,其余同理 */表格的细线边框(border-collapse)
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse: collapse;参数说明:
- collapse :合并
- border-collapse: collapse; 表示相邻边框合并在一起
边框会影响盒子实际大小
边框会额外增加盒子的实际大小。有两种方案解决:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要 width / height 减去边框宽度
内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding属性(简写属性)可以有一到四个值
/* 1个值,代表上下左右都有5像素内边距 */
padding: 5px;
/* 2个值,代表上下内边距是5像素,左右内边距是10像素*/
padding: 5px 10px;
/* 3个值,代表上内边距5像素,左右内边距10像素,下内边距20像素 */
padding: 5px 10px 20px;
/* 4个值,上5px,右10px,下20px,左30px */
padding: 5px 10px 20px 30px;当给盒子指定padding值之后,发生了2 件事:
- 内容和边框有了距离,添加了内边距
- padding 影响了盒子实际大小
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
解决方法:
- 如果保证盒子和效果图大小保持一致,则让 width 和 height 减去多出来的内边距大小即可
- 如果盒子本身没有指定 width / height 属性,则此时 padding 不会撑开盒子大小。
- 或者使用CSS3特点:添加 box-sizing: border-box;
* {
margin: 0;
padding: 0;
/* 使用CSS3盒子模型,盒子不会随着内边框增大而增大 */
box-sizing: border-box;
}外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 有外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin 简写方式代表的意义和 padding 完全一致
应用:
外边距可以让块级盒子 水平居中 ,必须满足两个条件:
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为 auto
.header {
width: 960px;
margin: 0 auto;
}常见的写法:
margin-left: auto;
margin-right: auto;
margin: auto;
margin: 0 auto;注意:
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中,给其父元素添加 text-align: center 即可。
外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
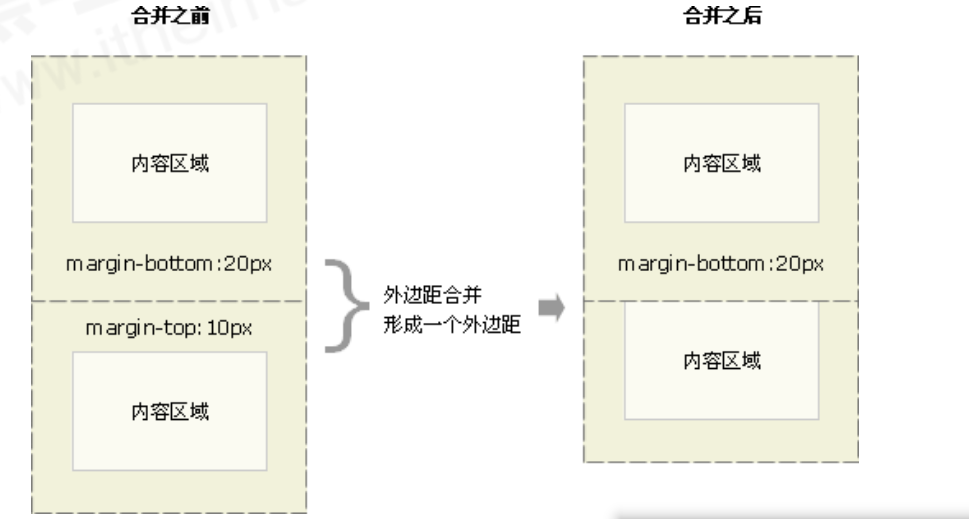
相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边 距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。取两个值中的较大者这种现象 被称为相邻块元素垂直外边距的合并。

解决:
尽量只给一个盒子添加 margin 值
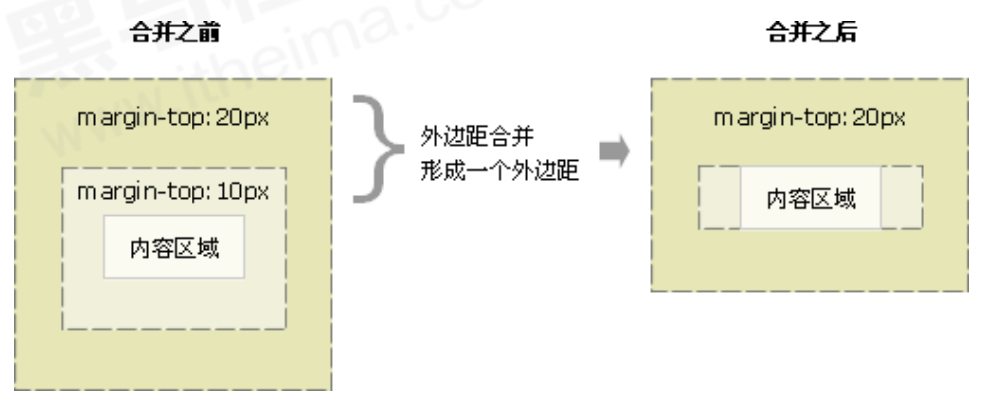
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有 上外边距 同时 子元素也有 上外边距,此时父元素会塌陷较大的外边距值

解决:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加 overflow: hidden
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
在每个CSS文件开始先写一个:
* {
padding: 0; /* 清除内边距*/
margin: 0; /* 清除外边距 */
}注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
圆角边框(border-raius)
在CSS3中,新增了圆角边框样式,这样盒子就可以变圆角
语法:
border-radius: 18px说明:
参数值可以为数值或百分比的形式
如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
该属性是一个 简写属性,可以跟四个值,分别代表 左上角、右上角、右下角、左下角
分开写:
border-top-left-radius border-top-right-radius border-bottom-right-radis border-bottom-left-radius兼容性 ie9+ 浏览器支持,但是不会影响页面布局,可以放心使用
盒子阴影(box-shadow)
CSS3 中新增了盒子阴影,可以使用 box-shadow 属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;参数说明:
| 值 | 描述 |
|---|---|
| h-shadow | 必须。水平阴影的位置。允许负值 |
| v-shadow | 必须。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的尺寸 |
| color | 可选。阴影的颜色 |
| inset | 可选。将外部阴影(outset)改为内部阴影 |
注意:
- 默认的是外阴影(outset),但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列
文字阴影(text-shadow)
在CSS3中,可以使用 text-shadow 属性将阴影应用于文本
语法:
text-shadow: h-shadow v-shadow blur color;属性说明:
| 值 | 描述 |
|---|---|
| h-shadow | 必须。水平阴影的位置。允许负值 |
| v-shadow | 必须。垂直阴影的位置 |
| blur | 可选。模糊的距离 |
| color | 可选。阴影的颜色 |
浮动
传统网页布局的三种方式
- 普通流(标准流)
- 浮动
- 定位
标准流(float)
所谓的标准流:就是标签按照规定好默认当时排列。标准流是最基本的布局方式。
块级元素会独占一行,从上向下顺序排列
常用元素:div 、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
常用元素:span、a、i、em等
注意:
实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式)
什么是浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
语法:
选择器 {
float: 属性值;
}属性说明:
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向 左 浮动 |
| right | 元素向 右 浮动 |
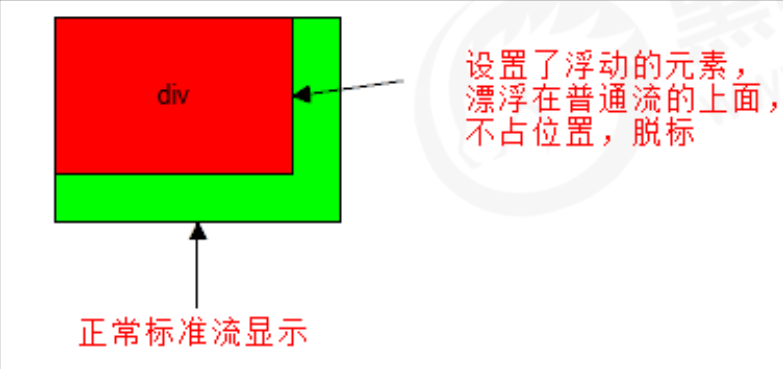
浮动特性(重要)
- 浮动元素会脱离标准流(脱标)
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性

- 设置了浮动(float)的元素最重要特性:
- 浮动的盒子不再保留原先的位置
- 如果多个盒子都设置了浮动,则他们会按照属性值一行内显示并且顶端对齐排列
注意:
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
- 浮动元素会具有行内块元素特性
- 任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有 行内块元素 相似的特性
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
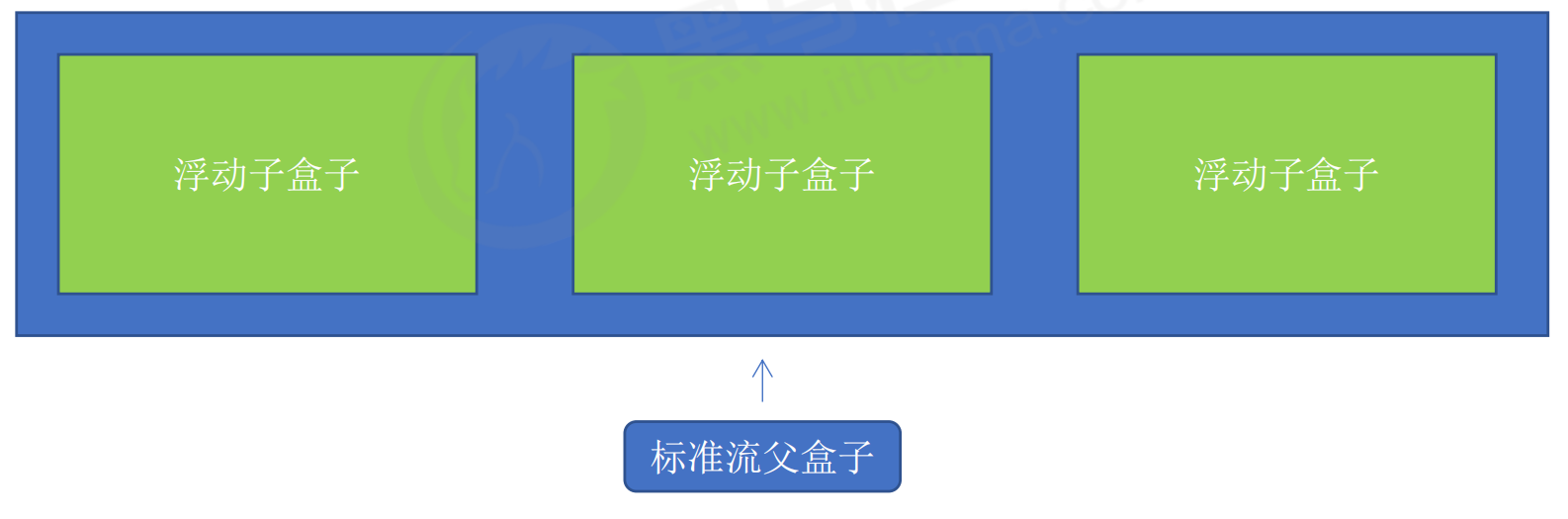
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,网页布局一般采用的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。符合网页布局第一准则

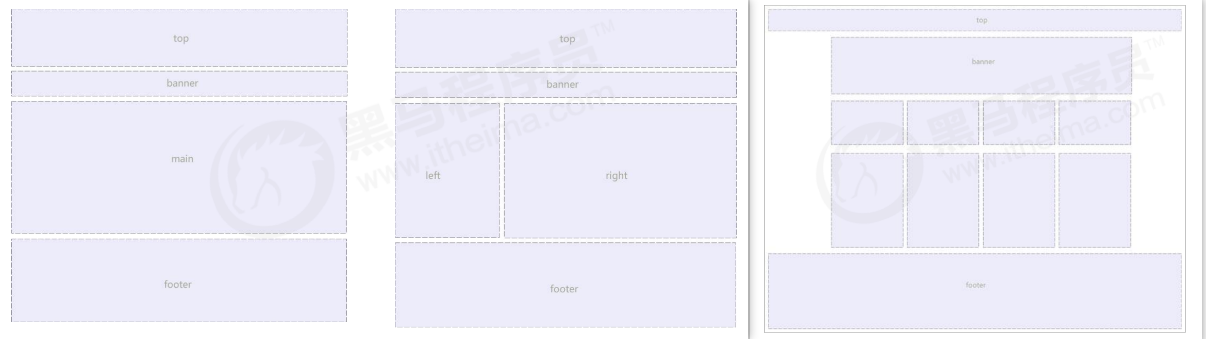
常见网页布局

注意:
浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
一个元素浮动,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
清除浮动
概述
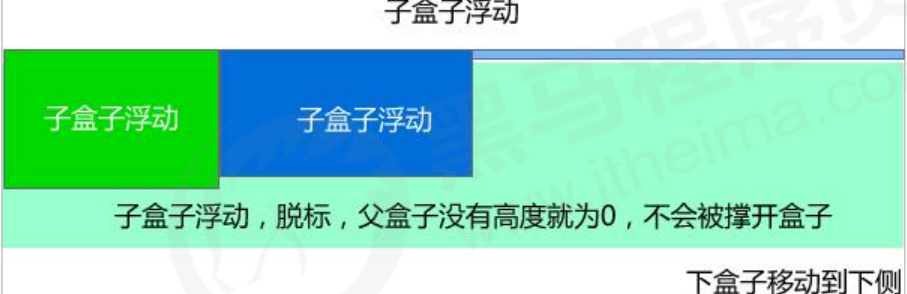
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子

由于浮动元素不再占用源文档流的位置,所以它会对后面的元素排版产生影响
清除浮动本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动
语法:
选择器 {
clear: 属性值;
}属性说明:
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
实际工作的时候,几乎只用 clear: both;
清除浮动的策略是:闭合浮动
清除浮动方法
- 额外标签法 也称为隔墙法,是W3C推荐的做法(实际用的少)
- 父级添加 overflow 属性(用)
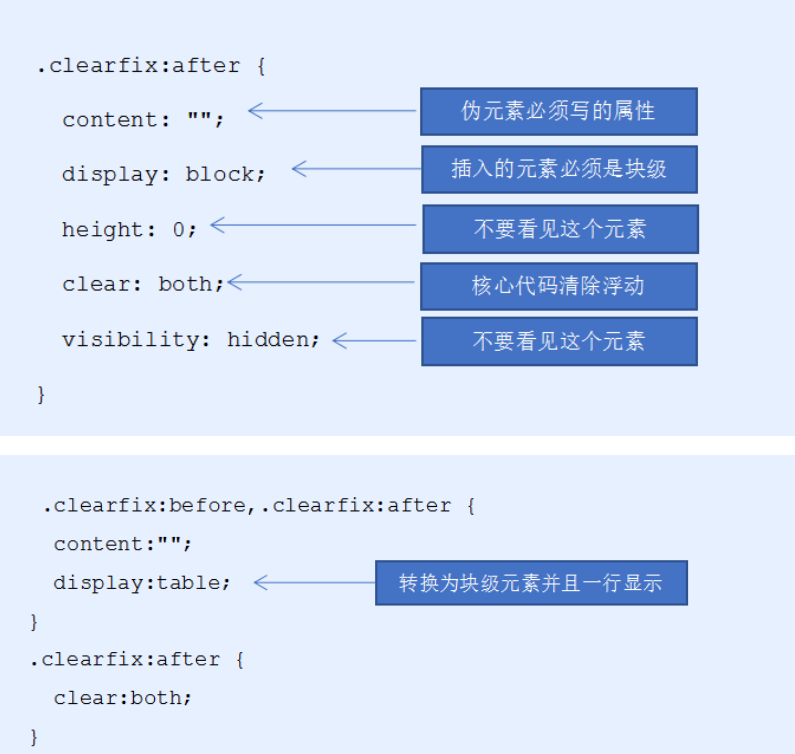
- 父级添加 after 伪元素(用)
- 父级添加双伪元素(用)
额外标签法
额外标签法会在浮动元素末尾添加一个空的标签,例如:
<div style="clear: both"></div>优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化较差
总结:
- 清除浮动的本质 :是清除浮动元素脱离标准流造成的影响
- 清除浮动策略:闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
- 额外标签法:隔墙法,就是的最后一个浮动的子元素后面添加一个额外标签 添加 清除浮动样式
父级添加 overflow
可以给父级添加 overflow 属性,将其属性值设置为 hidden、auto 或 scroll 。注意是要给 父元素 添加代码
优点:代码简洁
缺点:无法显示溢出的部分
:after 伪元素法
:after 方式是额外标签法的升级版,也是给父元素添加
.clearfix:after{
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站:百度、淘宝网、网易等
双伪元素清除浮动
也是给父元素添加
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix{
*zoom: 1;
}优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等
总结
为什么需要清除浮动?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了
说明:
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
| 父级 overflow:hidden; | 书写简单 | 溢出隐层 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持 :after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持 :after,兼容性问题 |
定位
为什么需要定位
以下情况使用标准流或者浮动不能实现
- 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
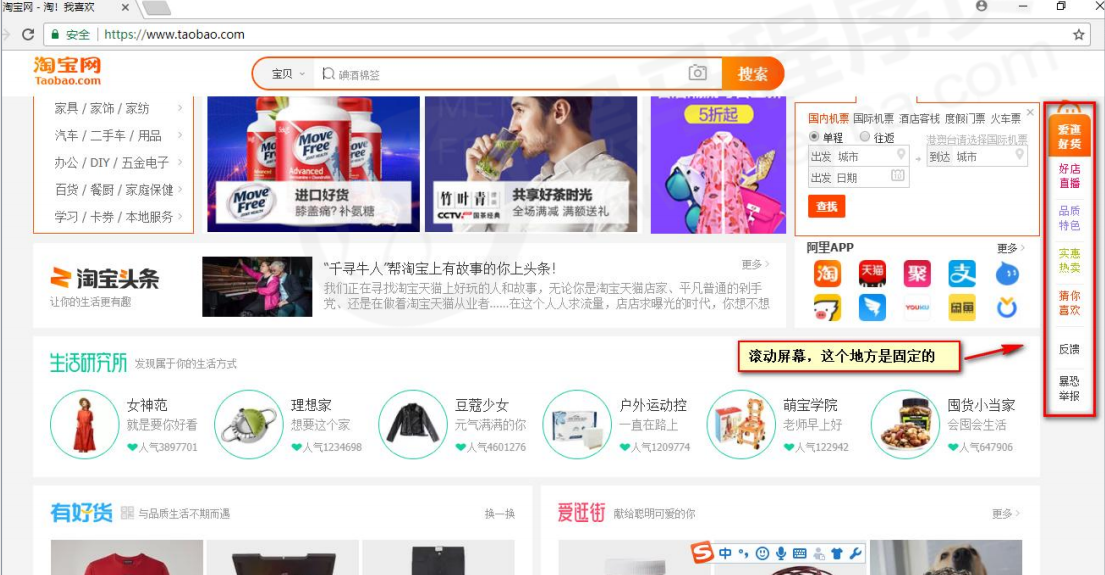
- 当我们滚动窗口的时候,盒子是固定在屏幕某个位置的

以上效果,标准流或浮动都无法快速实现,此时需要定位来实现,所以:
- 浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子
定位组成
定位: 将盒子定在某一个位置,所以定位也是在摆盒子,按照定位的方式移动盒子
定位 = 定位模式 + 边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置
定位模式
定位模式决定元素的定位方式,它通过 CSS 的 position 属性来设置,其值可以分为四个
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4个属性
| 边偏移属性 | 实例 | 描述 |
|---|---|---|
| top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
常用定位方式
静态定位static(了解)
静态定位是元素的默认定位方式,无定位的意思
语法:
position: static;静态定位按照标准流特性摆放位置,它没有边偏移
静态定位在布局时很少用到
相对定位relative(重要)
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的
语法:
选择器{
position: relative;
}特点:
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点事自己原来的位置)
- 它原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它
因此,相对定位并没有脱标,它最典型的应用是给绝对定位当爹的(子绝父相)
绝对定位absolute(重要)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的
语法:
选择器{
position: absolute;
}特点:
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近以及的有定位祖先元素为参考点移动位置
- 绝对定位不再占有原先的位置(脱标)
所以绝对定位是脱离标准流的
子绝父相
含义:
子级是绝对定位的话,父级要用相对定位
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
- 父盒子需要加定位限制子盒子在父盒子内显示
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位
总结:
因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到
固定定位fixed(重要)
固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变
语法:
选择器 {
position: fixed;
}特点:
- 以浏览器的可视窗口为参照点移动元素
- 跟父元素没有任何关系
- 不随滚动条滚动
- 固定定位不再占有原先的位置
固定定位小技巧: 固定在版心右侧位置
- 让固定定位的盒子 :left: 50% ,走到浏览器可视区(也可以看做版心)的一半位置
- 让固定定位的盒子 margin-left: 版心宽度的一半距离,多走版心宽度的一半位置就可以让固定定位的盒子贴着变心右侧对齐
粘性定位sticky(了解)
粘性定位 可以被认为是相对定位和固定定位的混合。
语法:
选择器{
position: sticky;
top: 10px;
}特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top、left、right、bottom 其中一个才有效
跟页面滚动搭配使用,兼容性较差,IE不支持
总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static 静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative 相对定位 | 否(占有位置) | 相对于自身位置移动 | 常用 |
| absolute 绝对定位 | 是(不占有位置) | 带有定位的父级 | 常用 |
| fixed 固定定位 | 是(不占有位置) | 浏览器可视区 | 常用 |
| sticky 粘性定位 | 否(占有位置) | 浏览器可视区 | 当前阶段少 |
相对定位、固定定位、绝对定位的两大特点:
- 是否占有位置(是否脱标)
- 以谁为基准点移动位置
- 子绝父相
定位叠放次序z-index
在使用定位布局时,可能会出现盒子重叠的情况。可以用 z-index 来控制盒子的前后次序(z轴)
语法:
选择器{
z-index: 1;
}说明:
- 数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z-index 属性
定位的扩展
绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin: 0 auto 水平居中,但是可以通过以下方法实现水平和垂直居中。
- left: 50%; 让盒子的左侧移动到父级元素的水平中心位置
- margin-left: -100px; 让盒子向左移动自身宽度的一半
定位特殊性
绝对定位和固定定位也和浮动类似
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度
- 块级元素添加绝对定位或者固定定位,如果不给宽度或者高度,默认大小是内容大小
脱标的盒子不会触发外边距坍塌
浮动元素、绝对定位(固定定位)元素等都不会触发外边距合并的问题
绝对定位会压住盒子
浮动元素不同,会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片),但是绝对定位会压住下面标准流所有的内容
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素
网页布局总结
通过盒子模型,清除知道大部分 html 标签是一个盒子
通过css浮动、定位可以让每一个盒子排列成为网页
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局
浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局
定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠加来显示。如果元素自由在某个盒子内移动就用定位布局
元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质: 让一个元素在页面中隐藏或显示出来
- display :显示隐藏元素,但是不保留位置
- visibility :显示隐藏,但是保留原来的位置
- overflow :溢出显示隐藏,但是只是对于溢出的部分处理
display属性
display属性用于设置一个元素应如何显示
- display: none 隐藏对象
- display: block 除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后不再占有原来的位置
visibility可见性
visbility 属性用于指定一个元素应可见还是隐藏
- visibility: visible; 元素可视
- visibility: hidden; 元素隐藏
visbility 隐藏元素后,继续占有原来的位置
如果隐藏元素想要原来位置,就用 visibility: hidden
如果隐藏元素不想要原来位置,就用:display: none
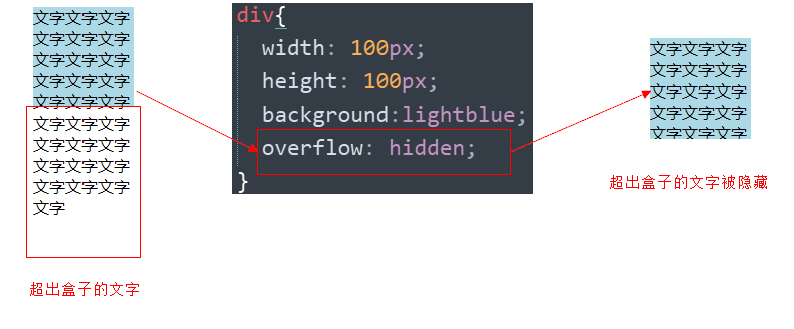
overflow溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
注意:
- 一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局
- 但是如果有定位的盒子,请慎用 overflow: hidden 因为它会隐藏多余的部分

实际开发场景:
- 清除浮动
- 隐藏超出内容,隐藏掉,不允许内容超过父盒子
总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display显示(重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单 |
| visibility可见性(了解) | 隐藏队形,保留位置 | 使用较少 |
| overflow溢出(重点) | 只是隐藏超出大小的部分 | 可以清除浮动。保证盒子里面的内容不会超出该盒子范围 |
接下来是精灵图学习
精灵图(重点)
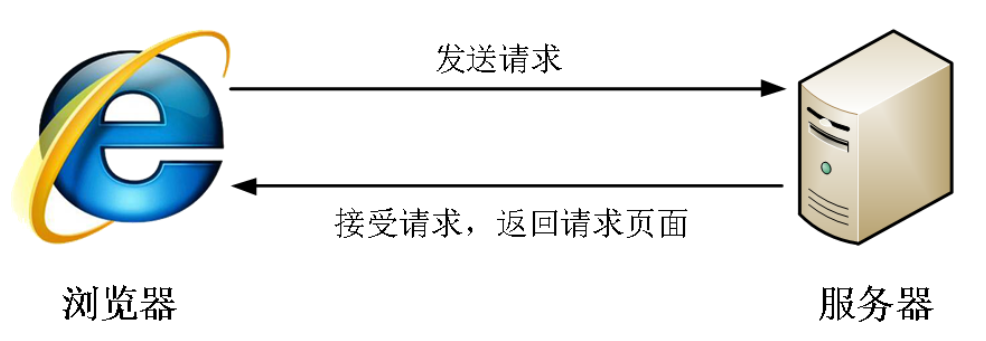
为什么需要精灵图

一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
使用精灵图的目的:
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 css精灵技术(Css Sprites、CSS雪碧)
核心原理:
将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
精灵图举例:

精灵图的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片位置,此时可以使用 background-position
- 移动的举例就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置
总结:
- 精灵图主要针对于小的背景图片使用
- 主要借助于背景位置来实现—-background-position
- 一般情况下精灵图都是负值。(千万注意网页中的坐标:x轴右边走是正值,左边走是负值,y轴同理)
案例:拼出自己名字
案例效果

代码参考
结构:
<span class="p">p</span>
<span class="i">i</span>
<span class="n">n</span>
<span class="k">k</span>样式:
span{
display: inline-block;
background: url(images/abcd.jpg) no-repeat;
}
.p{
width: 200px;
height: 112px;
background-position: -493px -276px;
}
.i {
width: 60px;
height: 108px;
background-position: -327px -142px;
}
.n {
width: 108px;
height: 109px;
background-position: -215px -141px;l
}
.k {
width: 105px;
height: 114px;
background-position: -495px -142px;
}字体图标
字体图标的产生
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
字体图标的优点
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
- 注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。

2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。

使用步骤
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
1.字体图标的下载
2.字体图标的引入 (引入到我们html页面中)
3.字体图标的追加 (以后添加新的小图标)
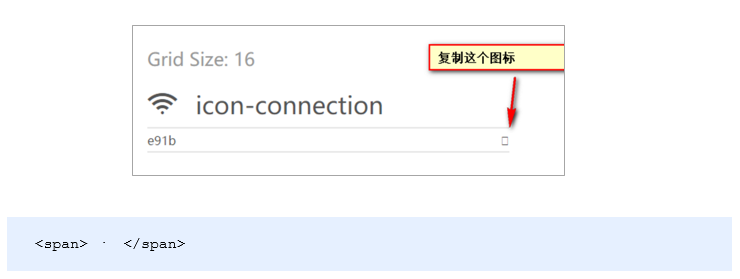
字体图标的下载
推荐下载网站:
- icomoon 字库 http://icomoon.io 推荐指数 ★★★★★
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI制作图标上传生成。 重点是,免费!
字体图标的引入
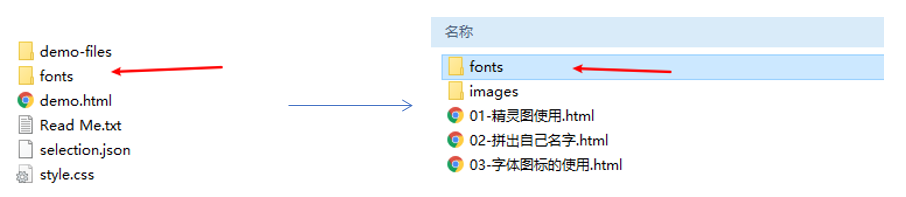
下载完毕之后,注意原先的文件不要删,后面会用。
- 把下载包里面的 fonts 文件夹放入页面根目录下

- 字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
1).TureType( .ttf )格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
2).Web Open Font Format( .woff )格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
3).Embedded Open Type( .eot )格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
4).SVG( .svg )格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
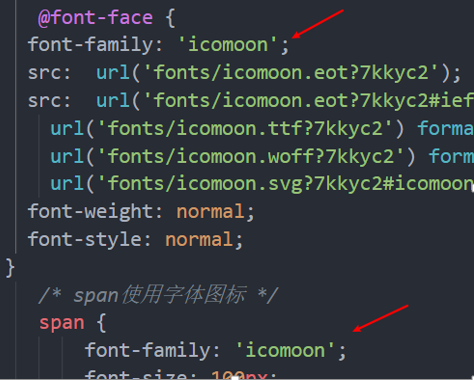
2.在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径的问题
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}- html 标签内添加小图标。

- 给标签定义字体。
span {
font-family: "icomoon";
}注意:务必保证 这个字体和上面@font-face里面的字体保持一致

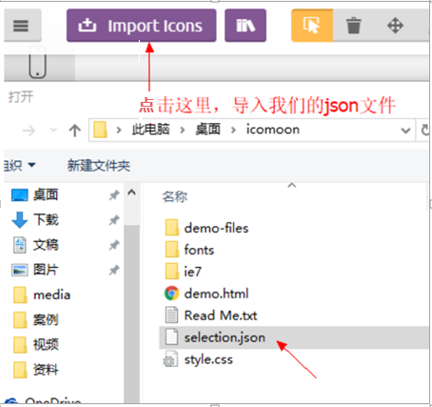
字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。

CSS三角
介绍
网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标
一张图, 你就知道 CSS 三角是怎么来的了, 做法如下:

div {
width: 0;
height: 0;
border: 50px solid transparent;
border-color: red green blue black;
line-height: 0;
font-size: 0;
}- 用 css 边框可以模拟三角效果
- 宽度高度为 0
- 4个边框都要写,只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
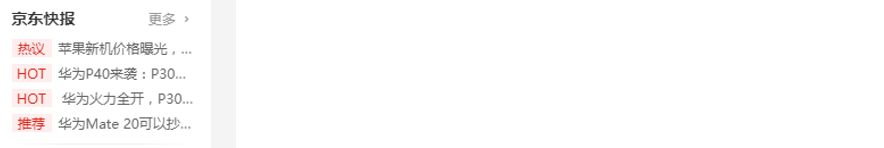
案例:京东三角
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 三角制作</title>
<style>
.box1{
width: 0;
height: 0;
border-top: 10px solid pink;
border-right: 10px solid red;
border-bottom: 10px solid blue;
border-left: 10px solid green;
}
.box2{
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: pink;
margin: 100px auto;
}
.jd {
position: relative;
width: 120px;
height: 249px;
background-color: pink;
}
.jd span{
position: absolute;
right: 15px;
top: -10px;
width: 0;
height: 0;
/* 为了照顾兼容性 */
line-height: 0;
font-size: 0;
border: 5px solid transparent;
border-bottom-color: pink;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
<div class="jd">
<span></span>
</div>
</body>
</html>用户页面样式
什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
鼠标样式cursor
li{
cursor: pointer;
}设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
轮廓线outline
给表单添加 outline: 0; 或者 outline: none;样式之后,就可以去掉默认的蓝色边框。
input {
outline: none;
}防止拖拽文本域resize
实际开发中,文本域的右下角是不可以拖拽的
textarea {
resize: none;
}vertical-align 属性应用
vertical-align 属性应用
CSS 的 vertical-align 属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
vertical-align: baseline | top | middle | bottom说明:
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐 |
例如:

图片、表单和文字对齐
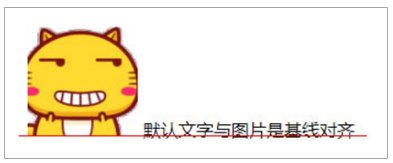
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。

此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1.给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
2.把图片转换为块级元素 display: block;

溢出的文字省略号显示
单行文本溢出显示省略号

单行文本溢出显示省略号–必须满足三个条件:
/*1. 先强制一行内显示文本*/
white-space: nowrap; ( 默认 normal 自动换行)
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;多行文本溢出显示省略号(了解)

多行文本溢出显示省略号,有较大兼容性问题,适合于 webKit 浏览器或移动端(移动端大部分是 webKit 内核)
/*1. 超出的部分隐藏 */
overflow: hidden;
/*2. 文字用省略号替代超出的部分 */
text-overflow: ellipsis;
/* 3. 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 4. 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 5. 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
常见布局技巧
巧妙利用一个技术更快更好的布局:
- margin负值的运用
- 文字围绕浮动元素
- 行内块的巧妙运用
- CSS三角强化
margin负值运用


1.让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框
2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index)
文字围绕浮动元素
效果

布局示意图

巧妙运用浮动元素不会压住文字的特性
行内块巧妙运用

页码在页面中间显示:
- 把这些链接盒子转换为行内块, 之后给父级指定 text-align:center;
- 利用行内块元素中间有缝隙,并且给父级添加 text-align:center; 行内块元素会水平会居中

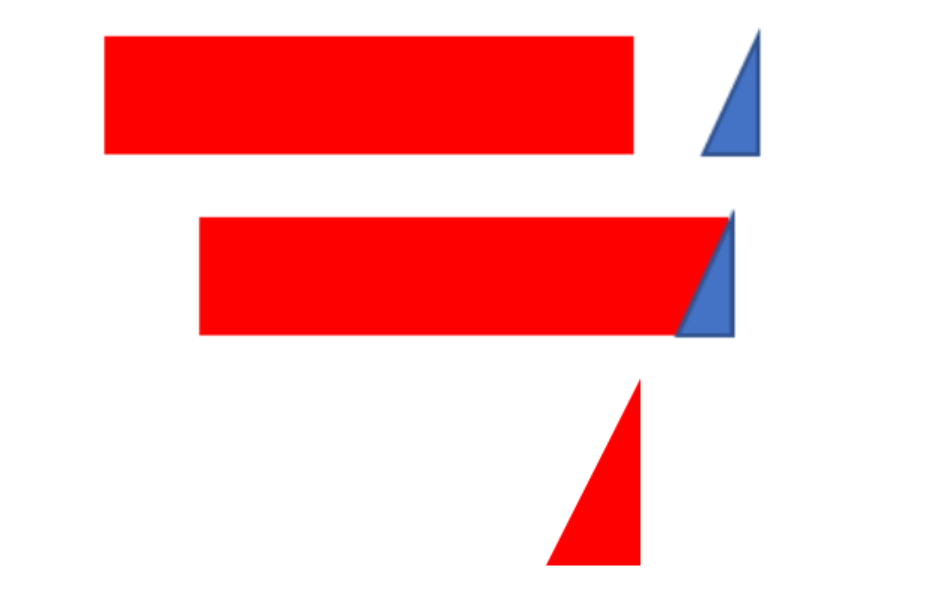
CSS三角强化案例

代码:
<style>
.box1 {
width: 0;
height: 0;
/* 把上边框宽度调大 */
/* border-top: 100px solid transparent;
border-right: 50px solid skyblue; */
/* 左边和下边的边框宽度设置为0 */
/* border-bottom: 0 solid blue;
border-left: 0 solid green; */
/* 1.只保留右边的边框有颜色 */
border-color: transparent red transparent transparent;
/* 2. 样式都是solid */
border-style: solid;
/* 3. 上边框宽度要大, 右边框 宽度稍小, 其余的边框该为 0 */
border-width: 100px 50px 0 0 ;
}
</style>
</head>
<body>
<div class="box1"></div>
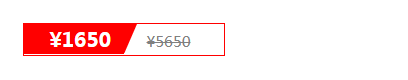
</body>案例效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS三角强化的巧妙运用</title>
<style>
.price {
width: 160px;
height: 24px;
line-height: 24px;
border: 1px solid red;
margin: 0 auto;
}
.miaosha {
position: relative;
float: left;
width: 90px;
height: 100%;
background-color: red;
text-align: center;
color: #ffffff;
font-weight: 700;
margin-right: 8px;
}
.miaosha i {
position: absolute;
top: 0;
right: 0;
width: 0;
height: 0;
border-color: transparent #ffffff transparent transparent;
border-style: solid;
border-width: 24px 10px 0 0;
}
.origin {
font-size: 12px;
color: gray;
text-decoration: line-through;
}
</style>
</head>
<body>
<div class="price">
<span class="miaosha">
¥1650
<i></i>
</span>
<span class="origin">¥5650</span>
</div>
</body>
</html>HTML5新特性
概述
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
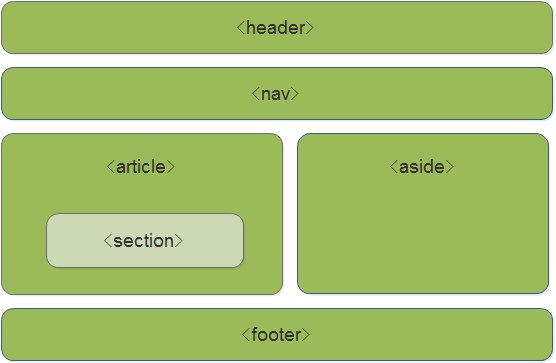
语义化标签
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>发展到了HTML5后,新增了一些语义化标签,这样的话更加有利于浏览器的搜索引擎搜索,也方便了网站的seo(Search Engine Optimization,搜索引擎优化),下面就是新增的一些语义化标签
- header :头部标签
- nav :导航标签
- article : 内容标签
- section :定义文档某个区域
- aside :侧标签栏
- footer :尾部标签

多媒体标签
多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。
因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用。
视频标签-video
基本语法
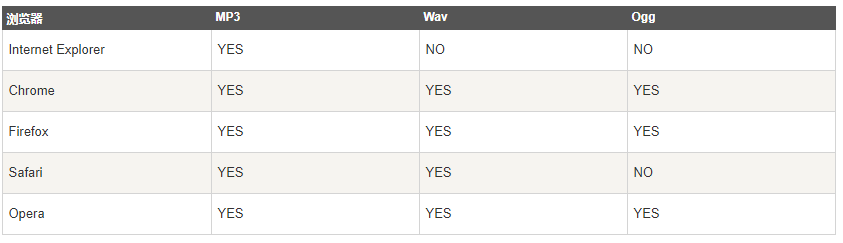
当前 video 元素支持三种视频格式:尽量使用 mp4格式
使用语法:
<video src="media/mi.mp4"></video>各个浏览器支持视频格式:

兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg">
<source src="move.mp4" type="video/mp4">
您的浏览器暂不支持 video 标签播放视频
</video>上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
video常用属性
属性说明:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置播放器宽度 |
| height | pixels(像素) | 设置播放器高度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto (预先加载视频) none(不应加载视频) |
规定是否预加载视频(如果有了 autoply 就忽略该属性) |
| src | url | 视频url地址 |
| poster | imgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
需要掌握的属性:
- autoplay : 自动播放
- 注意:在 google 浏览器上面,默认禁止了自动播放,如果想要自动播放的效果,需要设置 muted 属性
- width :宽度
- height :高度
- loop : 循环播放
- src :播放源
- muted :静音播放
代码:
<video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/mi9.jpg">
</video>音频标签-audio
基本使用
当前 audio 元素支持三种视频格式:尽量使用 mp3 格式
使用语法:
<audio src="media/music.mp3"></audio>各个浏览器支持的格式

兼容写法
由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可
<audio controls="controls">
<source src="happy.mp3" type="audio/mpeg">
<source src="happy.ogg" type="audio/ogg">
您的浏览器暂不支持 audio 标签。
</audio>上面这种写法,浏览器会匹配到 audio 标签中的 source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
audio常用属性
属性说明:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 音频在就绪后马上播放 |
| controls | controls | 向用户显示控件,比如播放按钮 |
| loop | loop | 每当音频结束时重新开始播放 |
| src | url | 要播放的音频的 URL |
代码:
<audio src="media/music.mp3" autoplay="autoplay" controls="controls" loop="loop">
</audio>以上代码表示:一开网页就开始播放,有播放按钮,循环播放
总结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过 JavaScript 解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
新增的表单元素
在H5中,帮我们新增加了很多类型的表单,这样方便了程序员的开发
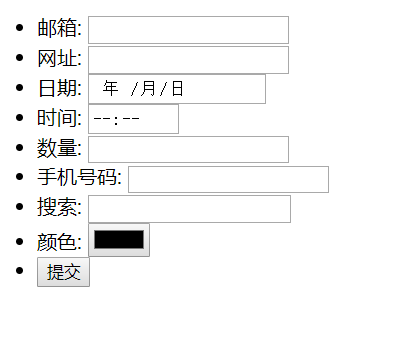
案例:

代码:
<!-- 我们验证的时候必须添加form表单域 -->
<form action="">
<ul>
<li>邮箱:<input type="email"/></li>
<li>网址:<input type="url"/></li>
<li>日期:<input type="date"/></li>
<li>时间:<input type="time"/></li>
<li>数量:<input type="number"/></li>
<li>手机号码:<input type="tel"/></li>
<li>搜索:<input type="search"/></li>
<li>颜色:<input type="color"/></li>
<!-- 当我们点击提交按钮就可以验证表单了 -->
<li> <input type="submit" value="提交"></li>
</ul>
</form>常见输入类型:
text
password
radio
checkbox
button
file
hidden
submit
reset
image新的输入类型:
| 属性值 | 说明 |
|---|---|
| type=”email” | 限制用户输入必须为 Email 类型 |
| type=”url” | 限制用户输入必须为 URL 类型 |
| type=”date” | 限制用户输入必须为 日期 类型 |
| type=”time” | 限制用户输入必须为 时间 类型 |
| type=”month” | 限制用户输入必须为 月 类型 |
| type=”week” | 限制用户输入必须为 周 类型 |
| type=”number” | 限制用户输入必须为 数字 类型 |
| type=”tel” | 手机号码 |
| type=”search” | 搜索框 |
| type=”color” | 生成一个颜色选择表单 |
类型很多,主要记三个:number 、tel 、search
CSS新特性
- 新增的css3 特性有兼容性问题,ie9+ 才支持
- 移动端支持优于 PC 端
- 不断改进中
- 应用相对广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特性
新增选择器
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
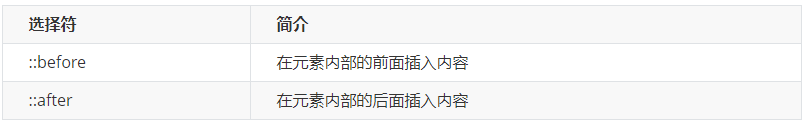
属性选择器
属性选择器,就是根据标签中的属性来选择元素
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有 att 属性的 E 元素 |
| E[att=”val”] | 选择具有 att 属性且属性值等于 val 的 E 元素 |
| E[att^=”val”] | 匹配具有 att 属性且值以 val 开头的 E 元素 |
| E[att$=”val”] | 匹配具有 att 属性且值以 val 结尾的 E 元素 |
| E[att*=”val”] | 匹配具有 att 属性且值中含有 val 的 E 元素 |
示例代码:
/* 只选择 type =text 文本框的input 选取出来 */
input[type=text] {
color: pink;
}
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon] {
color: red;
}
/* 选择首先是section 然后 具有class属性 并且属性值 必须是 data结尾的这些元素 */
section[class$=data] {
color: blue;
}说明:
- 属性选择器,就是根据标签中的属性来选择元素
- 属性选择器可以根据元素特定属性的来选择元素。这样就可以不用借助于类或者id选择器
- 属性选择器也可以选择出来自定义的属性
注意:类选择器、属性选择器、伪类选择器,权重为 10
结构伪类选择器
结构伪类选择器主要根据文档来选择元素,常用于根据父级选择器里面的子元素
| 选择器 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素 E |
| E:last-child | 匹配父元素中最后一个 E 元素 |
| E:nth-child(n) | 匹配父元素中的第 n 个子元素 E |
| E:first-of-type | 指定类型 E 的第一个 |
| E:last-of-type | 指定类型 E 的最后一个 |
| E:nth-of-type(n) | 指定类型 E 的第 n 个 |
代码实现:
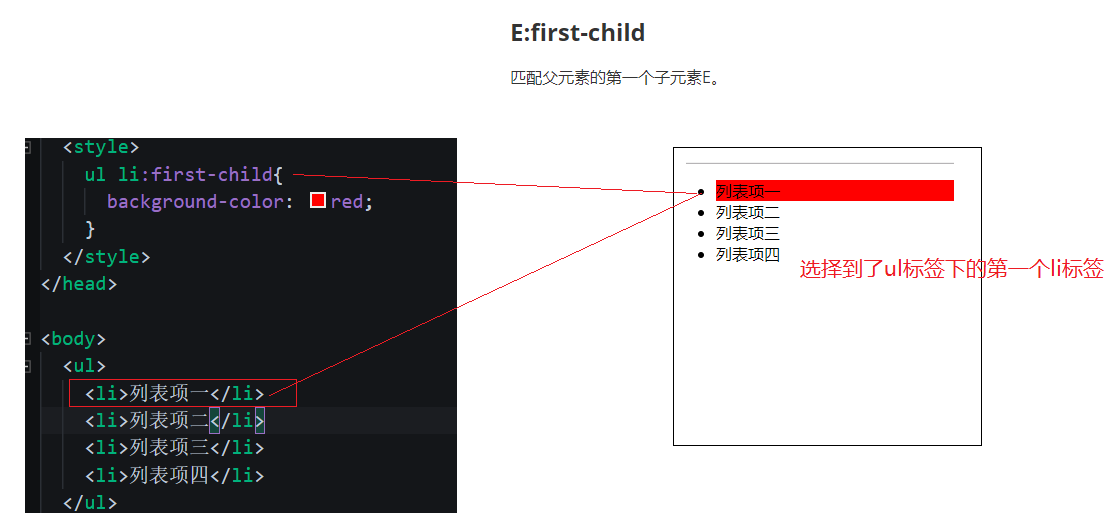
E:first-child
匹配父元素的第一个子元素 E
<style>
ul li:first-child{
background-color: red;
}
</style>
<ul>
<li>列表项一</li>
<li>列表项二</li>
<li>列表项三</li>
<li>列表项四</li>
</ul>结果:

E:last-child 则是选择到了最后一个li标签
E:nth-child(n)
匹配到父元素的第 n 个元素
匹配到父元素的第 2 个子元素:
ul li:nth-child(2){}匹配到父元素的序号为奇数的子元素:
ul li:nth-child(odd){}(其中,odd是关键字 奇数的意思)匹配到父元素的序号为偶数的子元素:
ul li:nth-child(even){}(其中,even是关键字 偶数的意思)匹配到父元素的前3个子元素:
ul li:nth-child(-n+3){}选择器的n是从 0,1,2,3,4…. 一直递增
所以 -n+3 就是 3,4,5,6,7…
一些常用的公式:
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15 … |
| n+5 | 从第 5 个开始(包含di5个)到最后 |
| -n+5 | 前 5 个(包含第5个) |
常用的结构伪类选择器是:nth-child(n) {...}
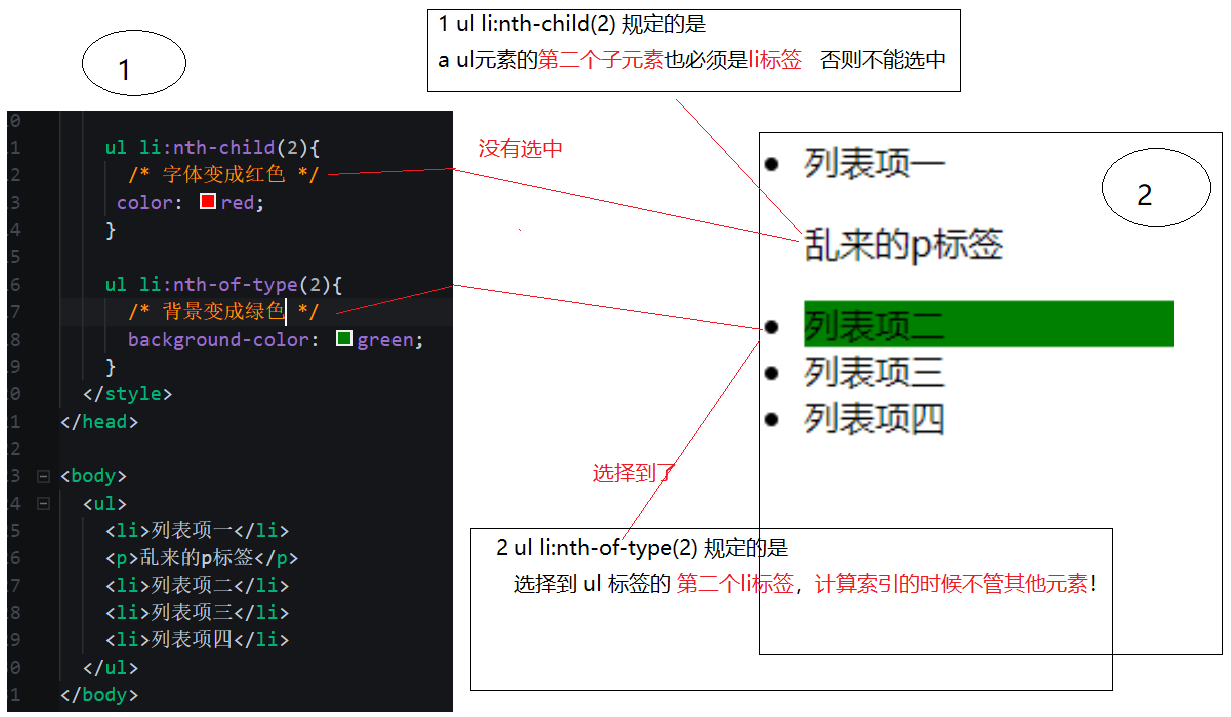
E:nth-child 和 E:nth-of-type 的区别
这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别 剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可
<style>
ul li:nth-child(2){
/* 字体变成红色 */
color: red;
}
ul li:nth-of-type(2){
/* 背景变成绿色 */
background-color: green;
}
</style>
<ul>
<li>列表项一</li>
<p>乱来的p标签</p>
<li>列表项二</li>
<li>列表项三</li>
<li>列表项四</li>
</ul>
也就是说:
E:nth-child(n)匹配父元素的第n个子元素E,也就是说,nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配E:nth-of-type(n)匹配同类型中的第n个同级兄弟元素E,也就是说,对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
总结
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
- 关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为 10
伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构

示例demo
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
/* div::before 权重是2 */
div::before {
/* 这个content是必须要写的 */
content: '我';
}
div::after {
content: '小猪佩奇';
}
</style>
<body>
<div>
是
</div>
</body>注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为 1
应用场景一:字体图标
在实际工作中,字体图标基本上都是用伪元素来实现的,好处在于我们不需要在结构中额外去定义字体图标的标签,通过content属性来设置字体图标的 编码
步骤:
- 结构中定义div盒子
- 在style中先申明字体 @font-face
- 在style中定义after伪元素 div::after{…}
- 在after伪元素中 设置content属性,属性的值就是字体编码
- 在after伪元素中 设置font-family的属性
- 利用定位的方式,让伪元素定位到相应的位置;记住定位口诀:子绝父相
<head>
...
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
/* content: ''; */
content: '\e91e';
color: red;
font-size: 18px;
}
</style>
</head>
<body>
<div></div>
</body>结果:

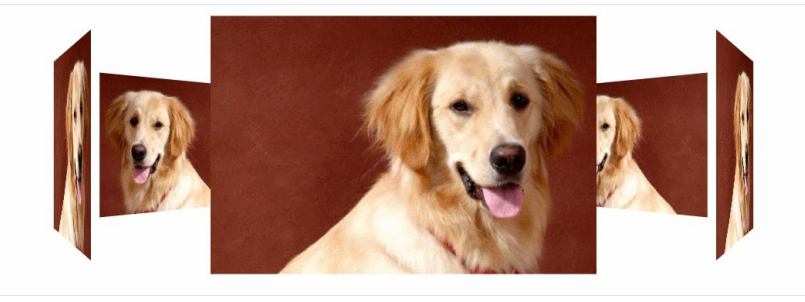
应用场景二:仿土豆效果
把之前的代码进行了改善
步骤:
- 找到之前写过的仿土豆的结构和样式,拷贝到自己的页面中
- 删除之前的mask遮罩
- 在style中,给大的div盒子(类名叫tudou的),设置 before伪元素
- 这个伪元素充当的是遮罩的角色,所以我们不用设置内容,但是需要设置content属性,属性的值为空字符串
- 给这个遮罩设置宽高,背景颜色,默认是隐藏的
- 当鼠标移入到 div盒子时候,让遮罩显示,利用 hover 来实现
<head>
...
<style>
.tudou {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.tudou::before {
content: '';
/* 隐藏遮罩层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
/* 当我们鼠标经过了 土豆这个盒子,就让里面before遮罩层显示出来 */
.tudou:hover::before {
/* 而是显示元素 */
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
</body>应用场景三:清除浮动
清除浮动(Clearing Floats)是用于解决包含浮动元素的容器无法自适应高度的常见问题。当子元素浮动时,其父容器的高度不会自动适应子元素的高度,这可能导致布局问题。以下是一些常见的清除浮动的方法:
使用空的 div 清除浮动:
<div style="clear: both;"></div>在浮动元素的后面添加一个具有
clear: both;样式的空 div 可以清除浮动,使其后面的内容在布局时不受浮动元素的影响。使用伪元素清除浮动:
.clearfix::after { content: ""; display: table; clear: both; }在父容器上应用一个带有伪元素
::after的 CSS 类(例如.clearfix),该伪元素设置clear: both;,从而清除浮动。使用overflow 属性:
.container { overflow: hidden; }在包含浮动元素的父容器上应用
overflow: hidden;样式,这会强制容器包裹住浮动元素。使用
clear属性:.clear-float { clear: both; }在需要清除浮动的地方添加一个具有
clear: both;样式的元素,通常是一个空 div 或其他块级元素。使用 CSS Flexbox 布局:
使用 Flexbox 布局可以更轻松地处理布局问题,而无需手动清除浮动。通过将子元素设置为
display: flex;,可以在父容器内创建弹性容器,从而更好地控制布局。
伪元素清除浮动:要求这个新的空标签必须是块级元素

盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变
可以分成两种情况:
box-sizing: content-box盒子大小为 width + padding + border (以前默认的)box-sizing: border-box盒子大小为 width
如果盒子模型我们改为了1box-sizing: border-box1 , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
其他特性
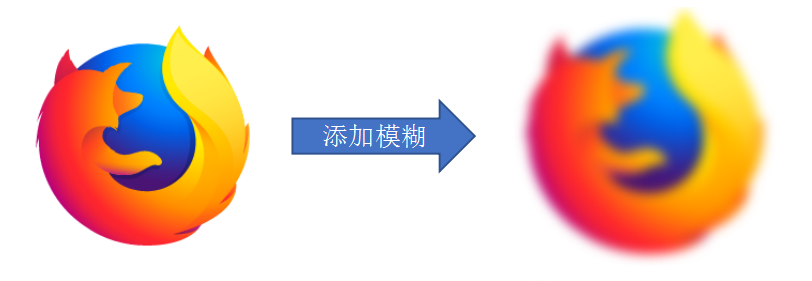
图标变模糊 – CSS3滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素
语法:
filter: 函数(); -->
例如:
filter: blur(5px); --> blur模糊处理 数值越大越模糊
计算盒子宽度 – calc 函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算
语法:
width: calc(100% - 80px);括号里面可以使用 + - * / 来进行计算
CSS3过渡
概述
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
语法:
transition: 要过度的属性 花费时间 运动曲线 何时开始;- 属性:想要变化的CSS属性,宽度、高度、背景颜色、内外边距都可以。如果想要所有的属性都变化过渡,写一个all就可以
- 花费时间:单位是 秒(必须写单位)比如 0.5s
- 运动曲线:默认是 ease(可以省略)
- 何时开始:单位是 秒(必须写单位)可以设置延迟触发时间
- 后面两个属性可以省略
- 记住过渡的使用口诀:谁做过渡给谁加

过渡练习

步骤:
- 创建两个div的盒子,属于的嵌套关系,外层类名叫 bar,里层类名叫 bar_in
- 给外层的bar 这个盒子设置边框,宽高,圆角边框
- 给里层的bar_in 设置 初试的宽度,背景颜色,过渡效果
- 给外层的 bar 添加 hover事件,当触发了hover事件 让里层的bar_in 来进行宽度的变化
代码:
<head>
...
<style>
.bar{
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
padding: 1px;
}
.bar_in{
width: 50%;
height: 100%;
background-color: red;
/* 谁过渡给谁加 */
transition: all 0.7s;
}
.bar:hover .bar_in{
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>2D转换
转换(tranform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
- 移动:translate
- 旋转:rotate
- 缩放:scale
二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术,在HTML中的二维坐标系如下:

2D转换之移动 translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似 定位
语法:
transform: translate(x, y);
//或者分隔开
transform: translateX(n);
transform: translateY(n);重点:
- 定义2D转换中的移动,沿着 X 和 Y 轴移动元素
- translate 最大的优点:不会影响到其他元素的位置
- translate 中的百分比单位是相对于自身元素的
translate: (50%, 50%); - 对行内标签没有效果
2D转换之旋转 rotate
2D旋转指的是让元素在 2维平面内顺时针旋转或者逆时针旋转
语法:
transform: rotate(度数);重点:
- rotate里面跟度数,单位是 deg,例如
transform: rotate(45deg); - 角度为正时为顺时针,角度为负时为逆时针
- 默认旋转的中心点时元素的中心点

案例-三角形
不用字体图标

代码:
p::before {
content: ''; /* 必须要有 */
position: absolute;
right: 20px;
top: 10px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
}2D转换中心点 transform-origin
可以设置元素转换的中心点
语法:
transform-origin: x, y;重点:
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点(50% 50%)
- 还可以给 x y 设置 像素 或者 方位名词(top bottom left right center)
2D转换之缩放 scale
元素可以缩放,依据x轴和y轴的缩放
语法:
transform: scale(x, y);注意:
- 注意其中的 x 和 y 用逗号分隔
transform: scale(1, 1);:宽和高都放大 1 倍,相对于没有放大transform: scale(2, 2);:宽和高都放大了 2 倍transform: scale(2);:只写了一个参数,第二个参数则和第一个参数一样,相对于 scale(2, 2)transform: scale(0.5, 0.5);缩小到原来的 一半- scale 缩放的最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
2D转换综合写法
可以同时使用多个转换,格式为:
transform: translate(x, y) rotate(45deg) scale(2, 2) ...注意
- 其顺序会影响转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前(要根据实际来决定先后顺序)
2D转换总结
- 转换 transform 简单理解就是变形 有2D和3D之分
- 暂且学了3个,位移、旋转、缩放
- 2D移动 translate(x, y) 最大的优势是不影响其他盒子,里面参数用 %,是相对于自身宽度和高度来计算的
- 可以分开写,
transformX(x)和transformY(y) - 2D 旋转 rotate(度数) 可以实现旋转元素,度数的单位是deg
- 2D 缩放 sacle(x, y) 可以缩放盒子大小,里面参数的数字,不跟单位,可以是小数,最大的优势是不影响其他盒子
- 设置转换中心点
transform-origin: x, y;参数可以百分比、像素或者是方位名词 - 当我们同时有位移和其他属性的时候,记得要将位移放到最前(要根据实际来决定先后顺序)
动画
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果

动画的基本使用
制作动画分为两步:
- 先定义动画
- 再使用(调用)动画
用keyframes定义动画(类似定义类选择器)
语法:
@keyframes 动画名称 {
0% {
width: 100px;
}
100% {
width: 200px;
}
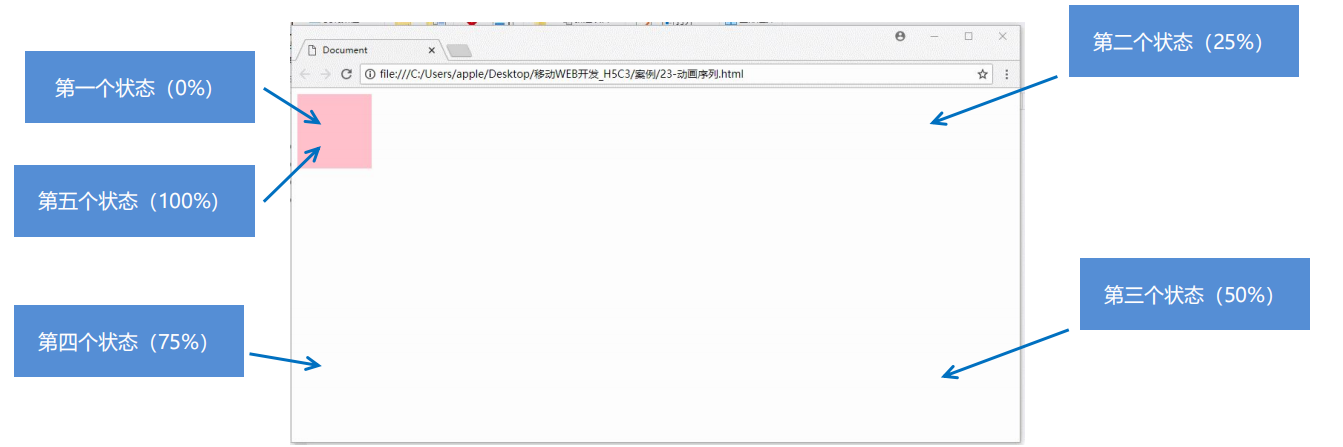
}动画序列
- 0% 是从动画的开始,100% 是动画的完成。这样的规则就是动画序列
- 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。可以改变任意多的样式任意多的次数
- 请用百分比来规定变化发生的事件,或用关键词 form 和 to ,等同于 0% 和 100%

元素使用动画
例如:
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}动画的常用属性
常用属性:
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性 |
| animation-name | 规定 @keyframes 动画的名称。(必须) |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须) |
| animation-timing-function | 规定动画的速度曲线,默认是 ease |
| animation-delay | 规定动画何时开始,默认是 0 |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有 infinite |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是 “normal”,alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 running,还有 paused |
| animation-fill-mode | 规定动画结束后状态,保持 forwards 回到起始 backworads |
简写:
animation: myfirst 5s linear 2s infinite alternate;- 简写属性里面不包含
animation-play-state - 暂停动画:
animation-play-state: pused;经常和鼠标经过等其他配合使用 - 想要动画走回来,而不是直接跳回来:
animation-direction: alternate; - 盒子动画结束后,停在结束位置:
animation-fill-mode: forwards
速度曲线细节:
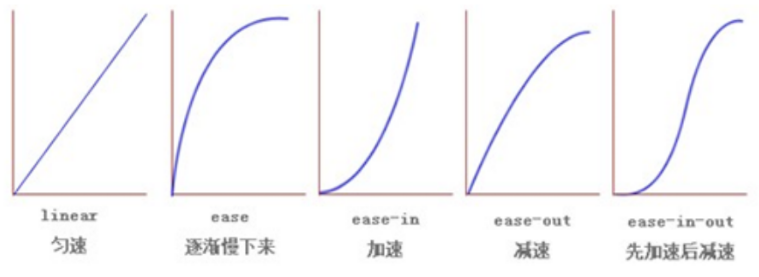
animation-timing-function; :规定动画的速度曲线,默认是 ease
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始和结束 |
| step() | 指定了时间函数中的间隔数量(步长) |
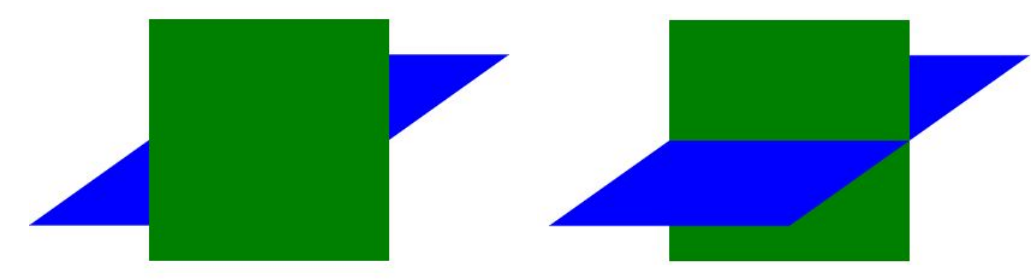
3D转换
3D例子:我们生活环境看到的就是3D,照片就是3D物体在2D平面呈现的例子
特点:
- 近大远小
- 物体后面遮挡不可见
三维坐标系
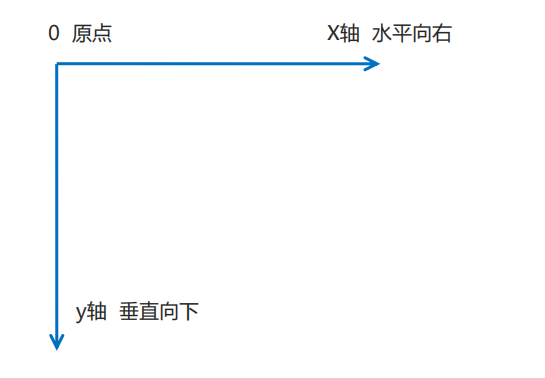
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的
- x 轴:水平向右,x 右边是正值,左边是负值
- y 轴:垂直向下,y下面是正值,上面是负值
- z 轴:垂直屏幕,垂直向外面是正值,垂直向里面是负值
主要知识点:
- 3D位移:
translate3d(x, y, z); - 3D旋转:
translate3d(x, y, z); - 透视:
perspective; - 3D呈现:
transform-style;
3D移动 translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是 z 轴方向
transform: translateX(100px);:仅仅是在 X 轴上移动transform: translateY(100px);:仅仅是在 Y 轴上移动transform: translateZ(100px);:仅仅是在 Z 轴上移动(注意:translateZ 一般用 px 为单位)transform:translaate3d(x, y, z);:其中 x、y、z 分别指要移动的轴的方向的距离
因为 z轴 是垂直屏幕,有里指向外面,所以默认是看不到元素在 z轴的方向上移动
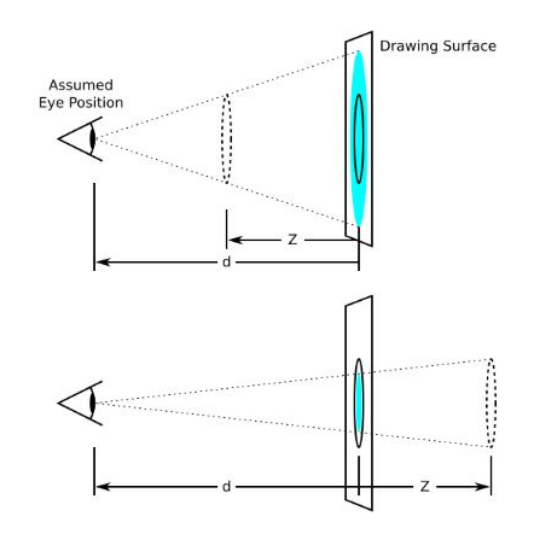
透视 perspective
在2D平面缠上近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素

透视写在被观察元素的父盒子上面的
d:视距,视距就是一个距离人的眼睛到屏幕的距离
z:z轴,物体距离屏幕的距离,z轴越大(正值)我们看到的物体就越大
translateZ
transform: translateZ(100px); :仅仅是在 Z轴 上移动,有了透视,就能看到 translateZ 引起的变化了
- translateZ :近大远小
- translateZ :往外是正值
- translateZ :往里是负值
3D旋转 rotate3d
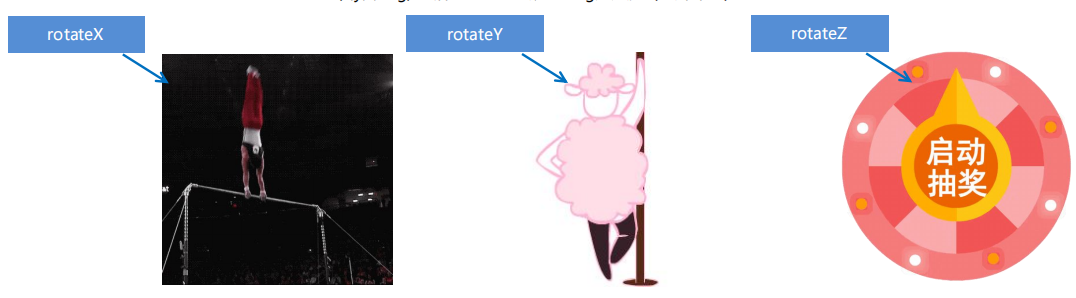
3D旋转指可以让元素在三维平面内沿着 x轴、y轴、z轴或者自定义轴进行旋转。
语法:
transform: rotateX(45deg);:沿着 x轴 正方向旋转 45度transform: rotateY(45deg);:沿着 y轴 正方向旋转 45度transform: rotateZ(45deg);:沿着 z轴正方向旋转 45度transform: rotate3d(x,y,z,deg);:沿着自定义轴旋转,deg为角度(了解即可)

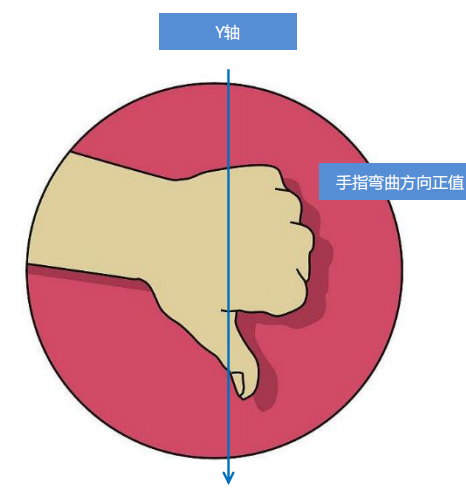
左手准则:
- 左手的手拇指指向x轴正方向
- 其余手指弯曲方向就是该元素沿着 x轴 旋转的方向

transform: rotate(x,y,z,deg); :沿着自定义轴旋转 deg为角度
xyz是表示旋转轴的矢量,是标识你是否希望沿着该轴旋转,最后一个标识旋转的角度
transform: rotate3d(1,0,0,45deg);就是沿着x轴旋转 45度transform: rotate3d(1,1,0,45deg);就是沿着对角线旋转 45度
3D呈现 transform-style
- 控制子元素是否开启三维立体环境
transform-style: flat;:子元素不开启 3d立体空间 (默认)transform-style: preserve-3d;:子元素开启 立体空间- 代码写给父级,但是影响的是子盒子
- 这个属性很重要

案例
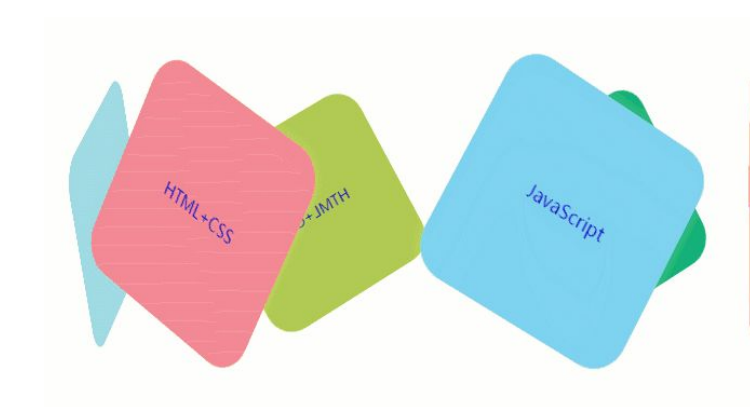
两面翻转的盒子

3D导航栏

旋转木马

浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无需添加
私有前缀:
- -moz- :代表 firefox 浏览器私有属性
- -ms- :代表 ie 浏览器私有属性
- -webkit- :代表 safari、chrome 私有属性
- -o- :代表 Opera 私有属性
提倡的写法
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;