CSS3移动端
移动端概述
移动端基础
- 移动端设备屏幕尺寸非常多,碎片化严重
- Android 设备有多种分辨率:480x800, 480x854, 540x960, 720x1280, 1080x1920等
常见移动端屏幕尺寸

移动端调试方法
- Chrome DevTools(谷歌浏览器)的模拟手机调试
- 搭建本地 web 服务器,手机和服务器一个局域网内,通过手机访问服务器
- 使用外网服务器,直接IP 或 域名 访问
总结
- 移动端浏览器我们主要对 webkit 内核进行兼容
- 我们现在开发的移动端主要针对于手机端开发
- 现在移动端碎片化比较严重,分辨率和屏幕尺寸大小不一
- 学会用谷歌浏览器模拟手机界面以及调试
视口
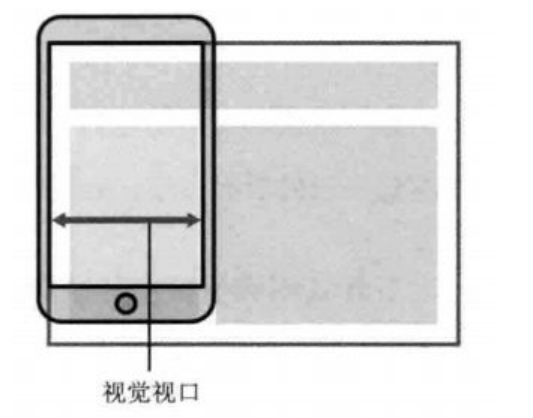
视觉视口 visual viewport
- 字面意思,它是用户正在看到的网站的区域。注意:是网站的区域
- 我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度

理想视口 ideal viewport
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定
- 理想视口,对设备来讲,是最理想的视口尺寸
- 需要手动填写 meta 视口标签通知浏览器操作
- meta 视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
总结:
- 视口就是浏览器显示页面内容的屏幕区域
- 视口分为布局视口、视觉视口和理想视口
- 我们移动端布局想要的是理想视口就是手机屏幕有多宽,我们的布局视口就有多宽
- 想要理想视口,我们需要给我们的移动端页面添加 meta 视口标签
meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" >| 属性 | 解释说明 |
|---|---|
| width | 宽度设置的是viewport宽度,可以设置device-width特殊值 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放,yes或no(1或0) |
标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例 1.0
- 不允许用户自行缩放
- 最大允许的缩放比例 1.0
- 最小允许的缩放比例 1.0
二倍图
物理像素&物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果 6/7/8 是750*1334
- 我们开发时候的 1px 不是一定等于1个物理像素的
- PC端 页面,1个px 等于一个物理像素的,但是移动端不同
- 一个px 能显示的物理像素点的个数,称为物理像素比或屏幕像素比

- PC端和早前的手机屏幕 / 普通手机屏幕:1CSS像素 = 1物理像素
- Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度

多倍图
- 对于一张 50px * 50px 的图片,在手机 Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
- 在标准的 viewport 设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
- 通常使用二倍图,因为 iPhone 6/7/8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
- 背景图片 注意缩放问题
/* 在 iphone8 下面 */
img{
/* 原始图片 100 * 100px */
width: 50px;
height: 50px;
}
.box{
/* 原始图片 100 * 100px */
background-size: 50px 50px;
}背景缩放 background-size
background-size 属性规定背景图像的尺寸
语法:
background-size: 背景图片宽度 背景图片高度;- 单位:长度 | 百分比 | cover | contain ;
- cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域
- contain 把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
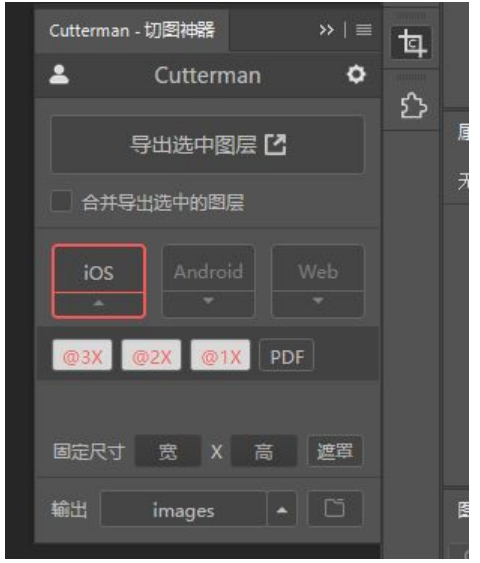
多倍图切图 cutterman
- @3X 3倍图
- @2X 2倍图
- @1X 1倍图原图

移动端技术解决方案
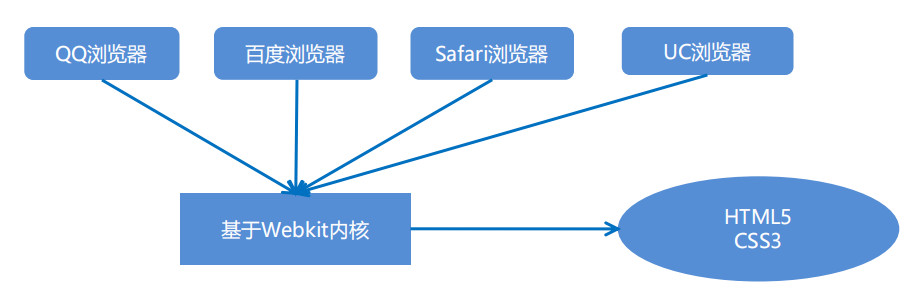
移动端浏览器
移动端浏览器基本以 webkit 内核为主,因此我们就考虑 webkit 兼容性问题
我们可以放心使用 H5 标签 和 CSS3样式
同时我们浏览器的私有前缀我们只需要考虑添加 webkit 即可

CSS初始化 normalize.css
移动端CSS 初始化推荐使用 normalize.css/
- Normalize.css :保护了有价值的默认值
- Normalize.css :修复了浏览器的bug
- Normalize.css :是模块化的
- Normalize.css :拥有详细的文档
官网地址:http://necolas.github.io/normalize.css
CSS3盒子模型 box-sizing
- 传统模式宽度计算:盒子的宽度 = CSS中设置的 width + border + padding
- CSS3盒子模型:盒子的宽度 = CSS中设置的宽度 width 里面包含了 border 和 padding
也就是说,我们的CSS3中的盒子模型,padding 和 border 不会撑大盒子
/* CSS3盒子模型 */
box-sizing: border-box;
/* 传统盒子模型 */
box-sizing: content-box;移动端可以全部应用CSS3盒子模型
PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型
特殊样式:
/* CSS3盒子模型 */
box-sizing: border-box;
-webkit-box-sizing: border-box;
/* 点击高亮我们需要清除 设置为 transparent 完成透明 */
-webkit-tap-highlight-color: transparent;
/* 在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式 */
-webkit-appearance: none;
/* 禁用长按页面时弹出的菜单 */
img,
a {
-webkit-touch-callout: none;
}移动端常见布局
单独制作移动端页面(主流)
- 流式布局(百分比布局)
- flex 弹性布局(强烈推荐)
- less + rem + 媒体查询布局
- 混合布局
响应式页面兼容移动端(其次)
- 媒体查询
- bootstrap
流式布局(百分比布局)
概述
- 流式布局,就是百分比布局,也称非固定像素布局
- 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充
- 流式布局方式是移动web开发使用的比较常见的布局方式
- max-width :最大宽度(max-height 最大高度)
- min-width :最小宽度(min-height 最小宽度)
案例-京东移动端首页
采用流式布局
搭建相关文件夹结构
设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" > <link rel="stylesheet" href="css/normalize.css" > <link rel="stylesheet" href="css/index.css" >常用初始化样式
body { margin: 0 auto; min-width: 320px; max-width: 640px; background: #ffffff; font-size: 14px; font-family: -apple-system, Helvetica, sans-serif; line-height: 1.5; color: #666; }二倍精灵图做法
- 在firework 里面把精灵图等比例缩放为原来的一半
- 之后根据大小 测量坐标
- 注意代码里面 background-size 也要写:精灵图原来宽度的一半
图片格式
- DPG 图片压缩技术
- webp 图片格式
flex布局
flex布局体验
传统布局与flex布局
传统布局
- 兼容性好
- 布局繁琐
- 局限性,不能再移动很好的布局
flex弹性布局
- 操作方便,布局极为简单,移动端应用很广泛
- PC 端浏览器支持情况较差
- IE 11或更低版本,不支持或仅部分支持
建议:
- 如果是PC端页面布局,还是传统布局
- 如果是移动端或者不考虑兼容性问题的PC端页面布局,还是使用flex弹性布局
初体验
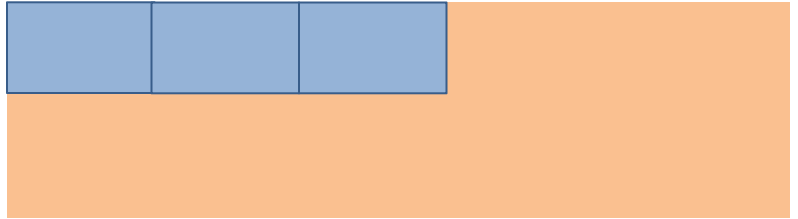
HTML
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>css样式
div{
display: flex;
width: 500px;
height: 500px;
background-color: orange;
}
span{
width: 100px;
height: 100px;
background-color: skyblue;
border: 1px solid blue;
}结果:

布局原理
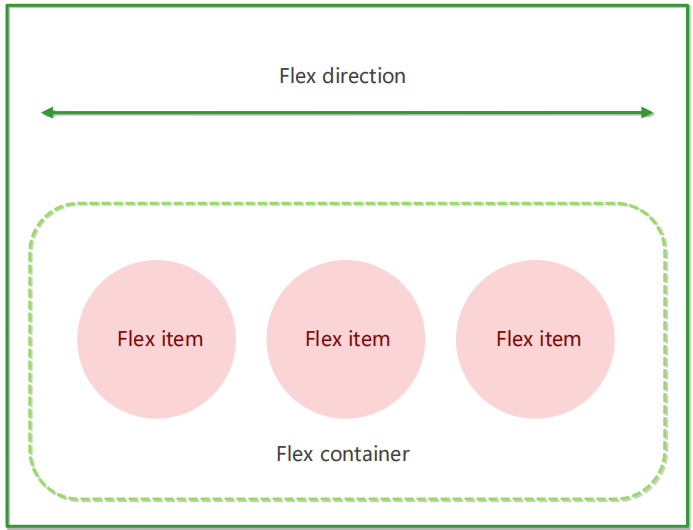
flex 是 flexible Box 的缩写,意为 “弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局
采用 flex 布局的元素,称为 flex 容器,他的所有子元素自动成为容器成员,称为 flex 项目
- 体验中 div 解释 flex 父容器
- 体验中 span 就是子容器 flex 项目
- 子容器可以横向排列也可以纵向排列
总结:
flex布局原理就是通过给父盒子添加 flex 属性,来控制子盒子的位置和排列方式

父项常见属性
以下由 6个属性是对父元素设置的
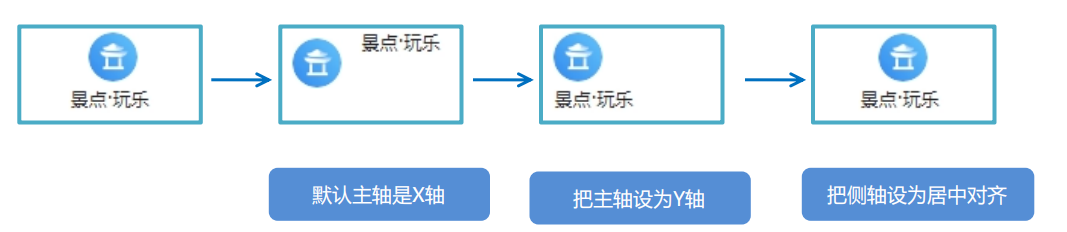
- flex-direction :设置主轴的方向
- justify-content 设置主轴上的子元素排列方式
- flex-wrap :设置子元素是否换行
- align-content :设置侧轴上的子元素的排列方式(多行)
- align-items :设置侧轴上的子元素排列方式(单行)
- flex-flow :复合属性,相当于同时设置了 flex-direction 和 flex-wrap
flex-direction 设置主轴的方向
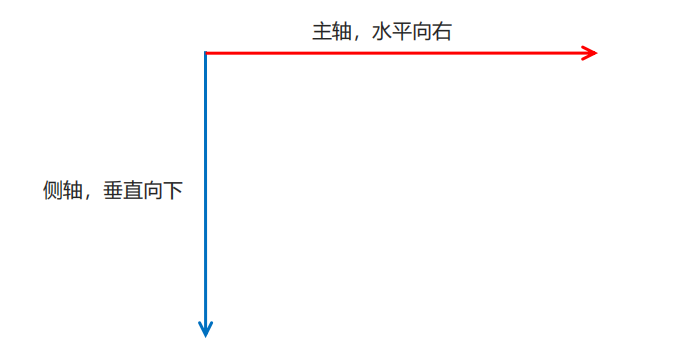
主轴与侧轴:
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
- 默认主轴方向就是 x轴 方向,水平向右
- 默认侧轴方向就是 y轴 方向,水平向下

属性值:
flex-direction 属性决定主轴的方向(即项目的排列方向)
注意:
主轴和侧轴是会变化的,就看 flex-direction 设置谁为值周,剩下的就是侧轴,而我们的子元素是跟着主轴来排列的
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
| flex-start | 默认值 从头部开始,如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则 水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,在平分剩余空间(重要) |
flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(“轴线”)上。flex-wrap 属性定义,flex布局中默认是不换行的
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
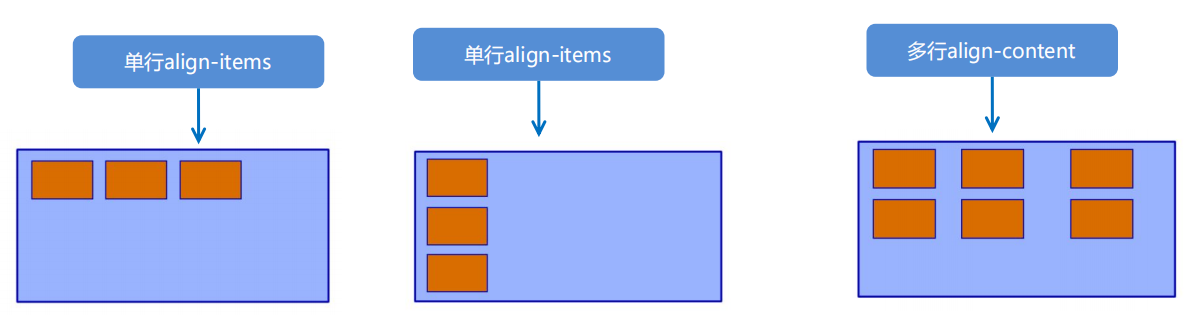
align-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项(单行)的时候使用
| 属性值 | 说明 |
|---|---|
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸(默认值) |
align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式,并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,从头部到尾部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分部在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
align-content 和 align-items 区别
- align-items 适用于单行情况下,只要上对齐、下对齐、居中 和 拉伸
- align-conten 适用于 换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性
- 总结就是单行找 align-items ,多行找 align-content

flex-flow复合属性
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
语法:
flex-flow: row wrap;属性说明:
- flex-direction :设置主轴的方向
- justify-content :设置主轴上的子元素排列方式
- flex-wrap :设置子元素是否换行
- align-content :设置侧轴上的子元素的排列方式(多行)
- align-items :设置侧轴上的子元素排列方式(单行)
- flex-flow :复合属性,相当于同时设置了 flex-direction 和 wrap
flex布局子项常见属性
- flex:份数 :表示子项目占的份数
- align-self :控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
flex属性
flex 属性定义子项目分配剩余空间,用 flex 来表示占多少份数
.item {
flex: <number>; /* default 0 */
}align-self :控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch
span:nth-child(2){
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}order属性定义项目的排列顺序
数值越小,排列越靠前,默认为 0
注意:和 z-index 不一样
.item {
order: <number>;
}案例-携程网首页
设置视口标签以及引入初始化样式:
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">常用初始化样式:
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma,"Lucida Grande",Verdana,"Microsoft
Yahei",STXihei,hei;
color: #000;
background: #f2f2f2;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}常见flex布局思路:

背景线性渐变:
background: linear-gradient(起始方向, 颜色1, 颜色2, ...);
background: -webkit-linear-gradient(left, red , blue);
background: -webkit-linear-gradient(left top, red , blue);结果:

背景渐变必须添加浏览器私有前缀
起始方向可以是:方位名词 或者 度数,如果省略默认就是 top
rem适配布局
rem基础
rem单位
rem(root rem)是一个相对单位,类似于em,em是父元素字体大小。
不同的是 rem 的基准是相对于 html 元素的字体大小。
比如,根元素(html)设置 font-size = 12px; 非根元素设置 width:2rem;则换成px表示就是24px。
rem的优势:父元素文字大小可能不一致,但是整个页面只有一个html,可以很好来控制整个页面的元素大小
/* 根html为12px */
html {
font-size: 12px;
}
/* 此时div的文字大小就是 24px */
div {
font-size: 2rem;
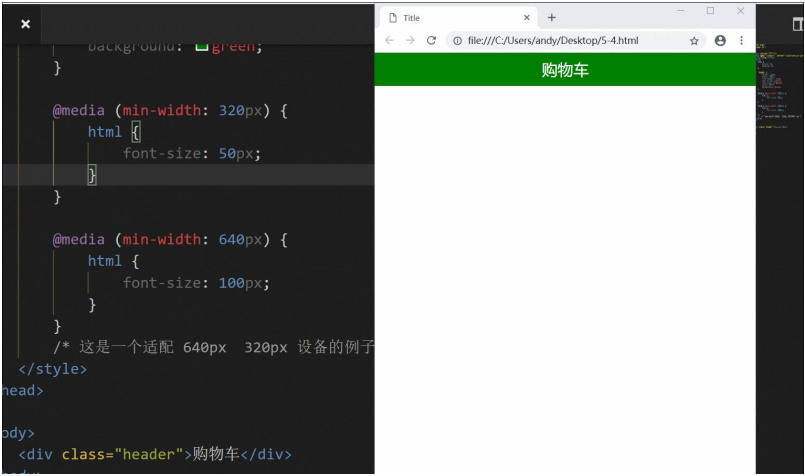
}媒体查询
什么是媒体查询
媒体查询(Media Query)是 CSS3新语法
- 使用 @media 查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不能的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
语法规范
语法:
@media mediatype and|not|only(media feature) {
CSS-code;
}注意:
- 用 @media 开头 注意 @符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性 必须有小括号包含
mediatype查询类型
将不同的终端设备划分成不同的类型,称为媒体类型
| 值 | 解释说明 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| scree | 用于电脑屏幕,平板电脑,智能手机等 |
关键字
关键字将媒体类型或多个媒体特性连接到一起作为媒体查询的条件
- and:可以将多个媒体特性连接到一起,相当于 “且” 的意思
- not:排除某个媒体类型,相当于 “非” 的意思,可以省略
- only:指定某个特定的媒体类型,可以省略
媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。
| 值 | 解释说明 |
|---|---|
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义实处设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
案例
根据页面宽度改变背景变色 (提倡从小到大来写)
实现思路:
- 按照从大到小的或者从小到大的思路
- 注意我们有最大值 max-width 和最小值 min-width 都是包含等于的
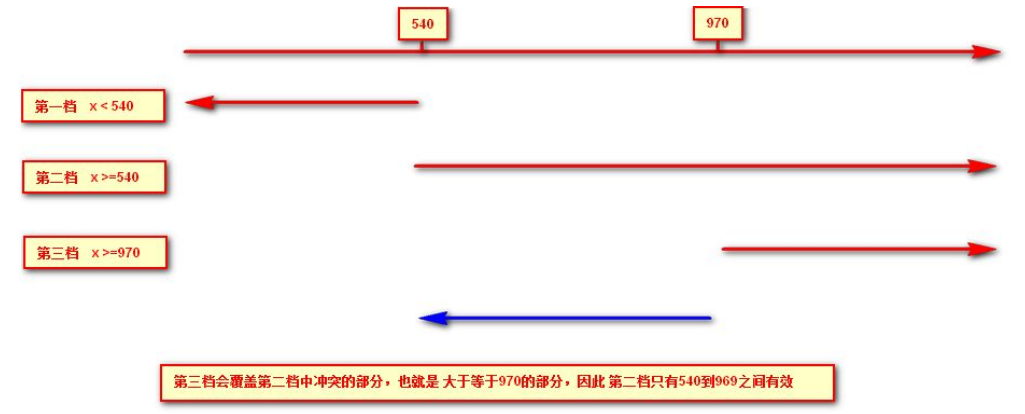
- 当屏幕小于 540像素,背景颜色变为蓝色(x <= 539)
- 当屏幕小于等于 540像素 并且小于等于 969像素的时候 背景颜色为 绿色(540 <= x <= 969)
- 当屏幕大于等于970像素的时候,背景颜色为红色(x >= 970)

媒体查询 + rem 实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面可以设置不同大小尺寸
媒体查询可以根据不同设备宽度来修改样式
媒体查询 + rem 就可以实现不同设备宽度,实现页面元素大小的动态变化

当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)
原理,就是直接在 link 中判断设备的尺寸,然后引用不同的 css文件
语法规范:
<link rel=">stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">示例:
<link rel="stylesheet" href="styleA.css" media="screen and (min-width: 400px)">Less基础
维护css的弊端
css是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念
- CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
- 不方便维护及扩展,不利于复用
- CSS没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少CSS编写经验而很难写出组织良好且易于维护的CSS代码项目。
Less介绍
Less(Leaner Style Sheets)是一门CSS扩展语言,也称为CSS预处理器。
作为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本,Less可以让我们用更少的代码做更多的事情。
Less中文网址:http://lesscss.cn
常见的CSS预处理器:Sass、Less、Stylus
Less是一门CSS与处理语言,它扩展了CSS的动态特性。
Less安装
如果使用 vscode 则无需安装Less
- 安装 nodejs ,可选择版本8.0,网址:http://nodejs.cn/download
- 检查是否安装成功,使用 cmd 命令,输入
node -v查看版本即可 - 基于 nodejs 在线安装 Less,使用 cmd命令
npm install -g less即可 - 检查是否安装成功,使用 cmd命令
lessc -v查看版本即可
Less使用
首先新建一个后缀名为less的文件,在这个less文件里面书写 less 语句。
- less变量
- less编译
- less嵌套
- less运算
Less变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
@变量名: 值;变量命名规范
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
@color: pink;变量使用规范
/* 直接使用 */
body {
color: @color;
}
a:hover{
color: @color;
}Less编译
本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件
所以,我们需要把我们的 less 文件,编译生成为 css 文件,这样我们的html页面才能使用。
插件:Easy LESS ,自动生成css文件
Less嵌套
我们经常用到选择器的嵌套,css写法
#header .log{
width: 300px;
}Less嵌套写法
#header{
.logo{
width: 300px;
}
}如果遇见 (交集 | 伪类 | 伪元素选择器)
- 内层选择器的前面没有 & 符号,则它被解析为负选择器的后代;
- 如果有 & 符号,它就被解析为父元素自身或父元素的伪类
css写法:
a:hover{
color: red;
}
Less嵌套写法
a{
&:hover{
color: red;
}
}Less运算
任何数字、颜色或者变量都可以参与运算。就是 Less提供了加(+)、减(-)、乘(*)、除(/)算数运算
/* Less里面写 */
@width: 10px + 5; //15px
div {
border: @width solid red;
}
/* 生成的css */
div {
border: 15px solid red;
}
/* Less 甚至可以这样写 */
width: (@width + 5) * 2;注意:
- 乘号(*) 和 除号(/) 的写法
- 运算符中间左右有个空格隔开 1px + 5
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
rem适配方案
- 让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备
- 使用媒体查询根据不同设备按比例设置 html 的字体大小,然后页面元素使用 rem 做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配
rem实际开发适配方案
- 按照设计稿与设备宽度的比例,动态计算并设置 html 根标签的 font-size 大小;(媒体查询)
- CSS中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为 rem 为单位的值
rem实际开发适配方案
技术方案1:
- less
- 媒体查询
- rem
技术方案2:(推荐)
- flexible.js
- rem
方案1
rem + 媒体查询 + less技术
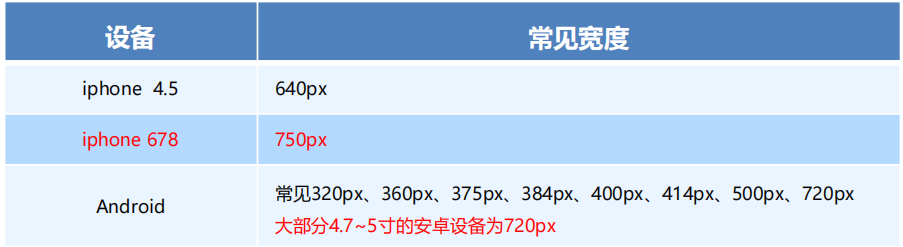
设计稿常见尺寸宽度

一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果,现在基本以750为准
动态设置 html 标签 font-size 大小
- 假设设计稿是 750px
- 假设我们把整个屏幕划分为 15等份 (划分标准不一 可以是20等份也可以是10等份)
- 每一份作为html字体大小,这里就是50px
- 那么在 320px 设备的时候,html字体大小就是 320/15 就是21.33px
- 用我们页面元素的大小 除以 不同的html字体大小会发现他们比例还是相同的
- 比如我们以 750为标准设计稿
- 一个 100 * 100 像素的页面元素在 750屏幕下,就是 100 / 50 转换为 rem 是 2rem * 2rem 比例是 1比1 (因为每一份是50px,即1rem = 50px,所以100px 就是 2rem)
- 但是已经能实现不同屏幕下,页面元素盒子等比例缩放的效果
元素大小取值方法
- 最后的公式: 页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的分数)
- 屏幕宽度 / 划分的份数 就是 html 的font-size 的大小
- 或者:页面元素的rem值 = 页面元素值(px) / html的font-size 字体大小
响应式布局
响应式开发
响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的

响应式布局容器
响应式需要一个父级作为布局容器,来配合子级元素来实现变化。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同页面布局和样式变化
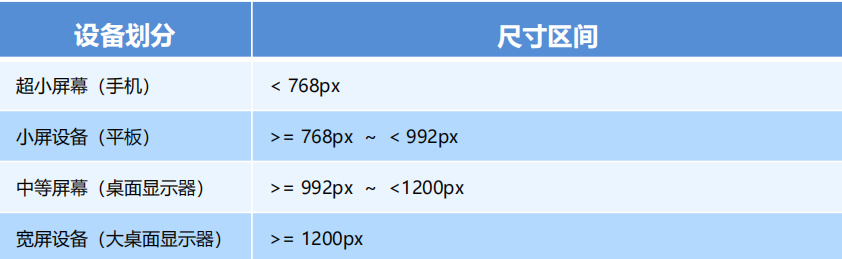
平时我们的响应式尺寸划分
- 超小屏幕(手机,小于768px):设置宽度为 100%
- 小屏幕(平板,大于992px):设置宽度为 750px
- 中等屏幕(桌面显示器,大于等于 992px):宽度设置为 970px
- 大屏幕(大桌面显示器,大于等于 1200px):宽度设置为 1170px
- 我们也可以根据实际情况自己定义划分
Bootstrap前端开发框架
Bootstrap 是基于 HTML、CSS 和 JavaScript 的,它简洁灵活,使得 Web 开发更加快捷
bootstrap简介
优点:
- 标准化的 html + css 编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
版本:
- 2.x.x :停止维护,兼容性号,代码不够简洁,功能不够完善
- 3.x.x :目前使用最多,稳定,但是放弃了 IE6-IE7。对 IE8 支持但是界面效果不好,偏向于开发响应式布局,移动设备有限的 Web 项目
- 4.x.x :最新版,目前还不是很流行
bootstrap使用
- 创建文件夹结构
- 创建 html 骨架结构
- 引用相关样式文件
- 书写内容
创建html骨架结构:
<!-- 要求当前网页使用IE浏览器最高版本的内核来渲染 -->
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<!-- 视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<!--[if lt IE 9]>
<!-- 解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题 -->
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="http://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->引入相关样式文件
<!-- bootstrap 核心样式 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- bootstrap JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.min.js"></script>书写内容
- 直接拿 bootstrap 预先定义好的样式来使用
- 修改 bootstrap 原来的样式,注意权重问题
- 学好 bootstrap 的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
布局容器
bootstrap 需要为页面内容和栅格系统包裹一个 container 容器,它提供了两个作此作用处的类。
container类
- 响应式布局的容器,固定宽度
- 大屏( >= 1200px)宽度定为 1170px
- 中屏( >= 992px) 宽度定为 970px
- 小屏 ( >= 768px) 宽度定为 750px
- 超小屏(100%)
container-fluid类
- 流式容器布局 百分百宽度
- 占据全部视口 (viewport)的容器
Bootstrap栅格系统
栅格系统简介
栅格系统是将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局
bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12列
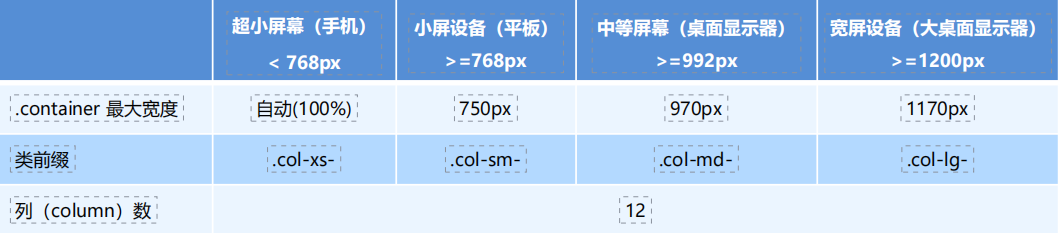
栅格选项参数
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中

说明:
- 按照不同屏幕划分为 1-12 等份
- 行(row)可以去除父容器作用 15px 的边距
- xs-extra small :超小;sm-small:小; md-medium:中等;lg-large:大;
- 列(column)大于 12,多余的 ‘列’ ,所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右 15px 的padding
- 可以同时为一列指定多个设备的类名,以便划分不同份数,例如
class="col-md-4 col-sm-6"
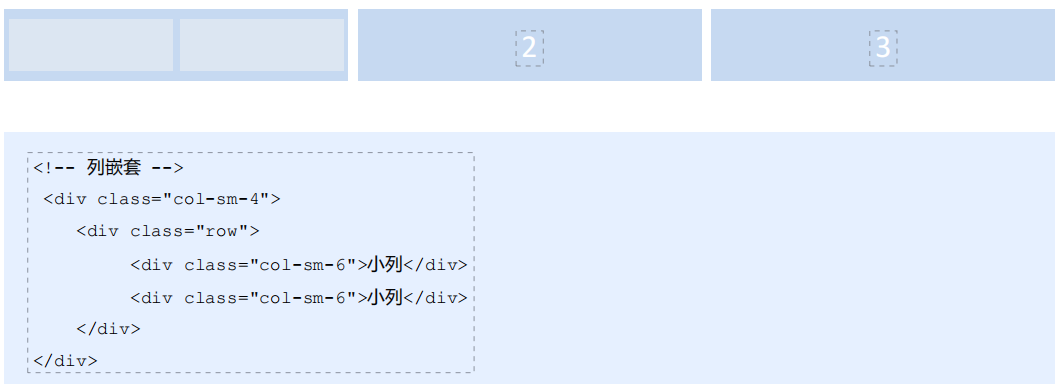
列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内在分成若干份小列。我们可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。

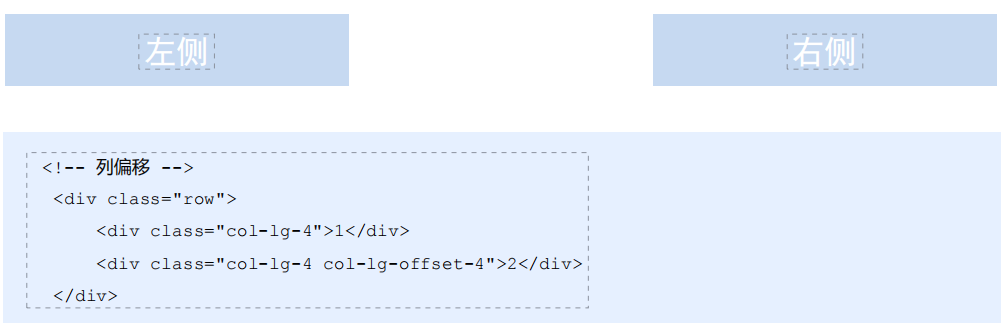
列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。

列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。

响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。

案例-阿里百秀
container 宽度修改
本效果图采取 1280的宽度,而 bootstrap 里面 container 宽度最大为 1170px,因此我们需要手动改下 container 宽度。
@media (min-width: 1280px){
.container {
width: 1280px;
}
}