HTML5
HTML5
首部标签
DOCTYPE
<!DOCTYPE html> 文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面。
字符集
1.字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
2.在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
3.<meta charset=" UTF-8" />
4.charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符
基本标签
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> |
更推荐使用<strong> ,标签加粗语义更强烈 |
| 倾斜 | <em></em>或者<i></i> |
更推荐使用<em>标签加粗语义更强烈 |
| 删除线 | <del></del>或者<s></s> |
更推荐使用<del>标签加粗语义更强烈 |
| 下划线 | <ins></ins>或者<u></u> |
更推荐使用<ins>标签加粗语义更强烈 |
段落标签:
<p></p> 标签:段落标签
特点:
1. 文本在一个段落中会根据浏览器窗口的大小自动换行。
2. 段落和段落之间保有空隙。
换行标签:
<br> 标签:换行
div 和 span :
<div></div> 和 <span></span> 是没有语义的,它们就是一个盒子,用来装内容的。
特点:
<div>标签用来布局,但是现在一行只能放一个</div>。 大盒子<span>标签用来布局,一行上可以多个</span>。小盒子
图像标签:
<img src="图像URL" /> 标签用于定义 HTML 页面中的图像
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
图像标签注意点:
1.图像标签可以拥有多个属性,必须写在标签名的后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.属性采取键值对的格式,即 key=“value” 的格式,属性 =“属性值”。
相对路径 和 绝对路径
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级 ,如 <img src="baidu.gif"/> |
|
| 下一级路径 | / | 图像文件位于HTML文件下一级, 如<img src="images/baidu.gif"/> |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级,如<img src="../baidu.gif"/> |
特点:
相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”
a标签:
链接的语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中 _self 为默认值(本窗口打开),__blank 为在新窗口中打开方式 |
外部链接:
<a href="http://www.baidu.com"> 百度 </a>内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如
< a href="index.html"> 首页 </a >。空链接: 如果当时没有确定链接目标时,
< a href="#"> 首页 </a >。下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置。
<body id="top"> <a href="#top">跳转到顶部</a> </body>

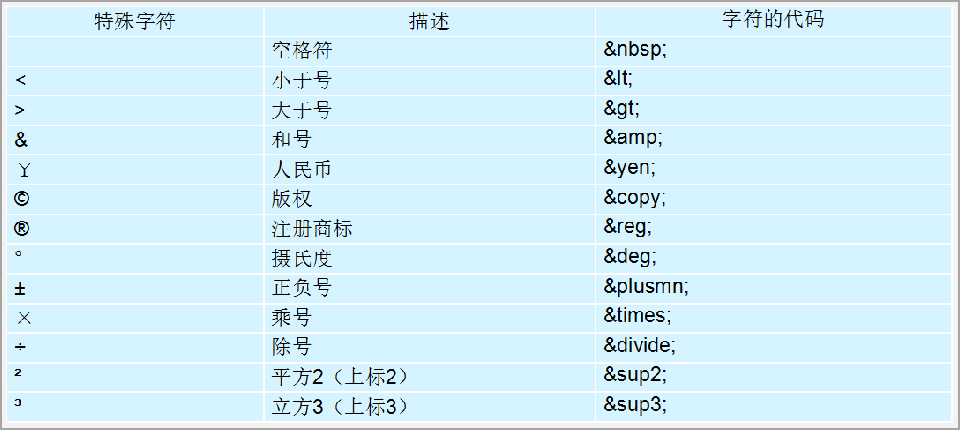
重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。
表格:
<table align="center" border="1" cellspacing="0" height="500" width="800">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关连接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td align="center" rowspan="2">鬼吹灯</td>
<td>下降</td>
<td>345</td>
<td>123</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href=""></a></td>
</tr>
<tr>
<td>2</td>
<td>下降</td>
<td>345</td>
<td>123</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href=""></a></td>
</tr>
<tr>
<td>3</td>
<td>鬼吹灯</td>
<td>下降</td>
<td>345</td>
<td>123</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href=""></a></td>
</tr>
<tr>
<td>4</td>
<td>鬼吹灯</td>
<td>下降</td>
<td align="center" colspan="2">345</td>
<!-- <td>123</td> -->
<td><a href="">贴吧</a> <a href="">图片</a> <a href=""></a></td>
</tr>
<tr>
<td>5</td>
<td>鬼吹灯</td>
<td>下降</td>
<td>345</td>
<td>123</td>
<td><a href="">贴吧</a> <a href="">图片</a> <a href=""></a></td>
</tr>
</tbody>
</table>| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1 或 “ “ | 规定表格单元是否拥有边框,默认为””,表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
显示效果为:

总结:
1. <thead></thead>:用于定义表格的头部。<thead> 内部必须拥有 <tr> 标签。 一般是位于第一行。
2. <tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。
3. 以上标签都是放在 <table></table> 标签中。
合并单元格
跨行合并:rowspan=”合并单元格的个数”
最上侧单元格为目标单元格, 写合并代码
跨列合并:colspan=”合并单元格的个数”
最左侧单元格为目标单元格, 写合并代码
列表
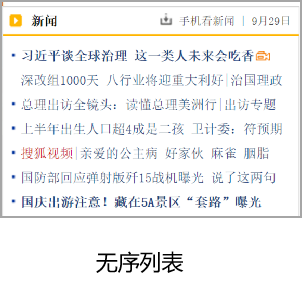
无序列表

<ul>
<li>
上半年出访全镜头:读懂总理美洲行|出访专题
</li>
<li>
搜狐视频|亲爱的公主病 好家伙 麻雀 胭脂
</li>
</ul>- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
有序列表

<ol>
<li>
美国
</li>
<li>
英国
</li>
<li>
中国
</li>
</ol><ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。- 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
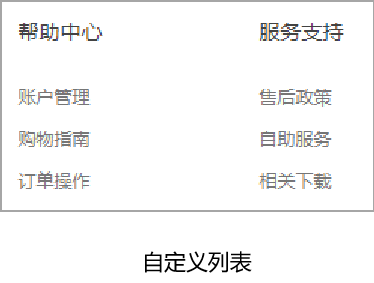
自定义列表

<dl>
<dt>
帮助中心
</dt>
<dd>
账户管理
</dd>
<dd>
购物指南
</dd>
<dd>
订单操作
</dd>
</dl>总结三个列表标签
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> |
无序标签 | 里面只能包含li,没有顺序,使用较多。li里面可以彪悍任何标签 |
<ol></ol> |
有序标签 | 里面只能包含li,有顺序,使用相对较少。li里面可以包含任何标签 |
<dl></dl> |
自定义列表 | 里面只能包含dt和dd。dt和dd里面可以放任何标签 |
表单
<h1>
青春不常在,不要谈恋爱
</h1>
<form action="xxxxx" method="post" name="青春不浪费">
性别: <input type="radio" name="gender" id="male" checked="checked" /> <label for="male">男</label>
<input type="radio" name="gender" id="female"/> <label for="female">女</label> <br>
生日: <select>
<option >
2023
</option>
</select>
<select>
<option>
07
</option>
</select>
<select>
<option>
10
</option>
</select> <br>
所在地区: <input type="text" value="北京"/> <br>
婚姻状况: <input type="radio" name="married"/> 未婚
<input type="radio" name="married"/> 已婚
<input type="radio" name="married"/>离婚 <br>
学历: <input type="text" value="幼儿园"/> <br>
喜欢的类型: <input type="checkbox" name="likeType"/> 妩媚的
<input type="checkbox" name="likeType" checked="checked"/> 可爱的
<input type="checkbox" name="likeType" /> 小鲜肉
<input type="checkbox" name="likeType" /> 老腊肉
<input type="checkbox" name="likeType" /> 都喜欢 <br>
自我介绍: <textarea>我是xxx</textarea> <br>
<input type="submit" value="免费注册"/> <br>
<input type="checkbox" checked="checked"/> 我同意注册条款和会员加入标准 <br>
<a href="https://baidu.com" target="_blank">我是会员,立即登录</a> <br>
</form>
<h1>我承诺</h1>
<ul>
<li>
年满20岁,单身
</li>
<li>
抱着严肃的态度
</li>
<li>
不要虚度光阴,好好学习去
</li>
</ul>实现:

form表单实现:
<form action=“url地址” method=“提交方式” name=“表单域名称">各种表单元素控件</form>
常用属性
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域。 |
input 表单元素
<input type="属性值" />
type 属性的属性值及其描述如下:
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)。 |
| checkbox | 定义复选框。 |
| file | 定义输入字段和“浏览”按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符。 |
<input /> 标签还有其他属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义input元素的名称。 |
| value | 由用户自定义 | 规定input元素的值。 |
| checked | checked | 规定此input元素首次加载时应当被选中。 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度。 |
<label><label/>标签
<label> 标签为 input 元素定义标注(标签)。<label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.
语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" /> 核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同。
<select></select> 标签

<select>
<option>天津</option>
<option>河北</option>
<option>山西</option>
...
</select><textarea></textarea> 标签
input标签是小文本框,textarea是大文本框
<form>
<textarea name= "message">xxxxxx
</textarea>
</form>