CSS图标库配置(阿里和icomoon)
iconfont-阿里图标库配置
配置
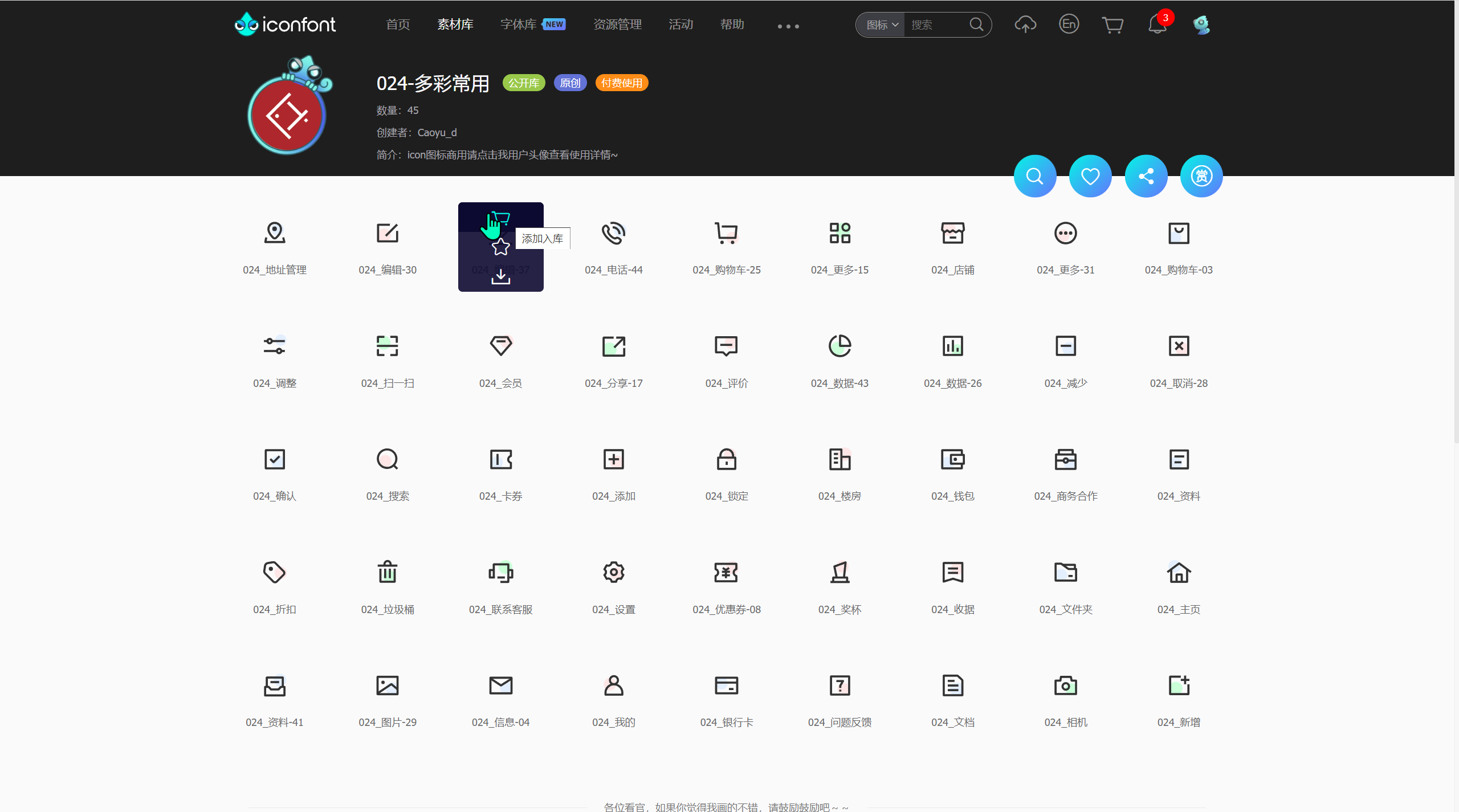
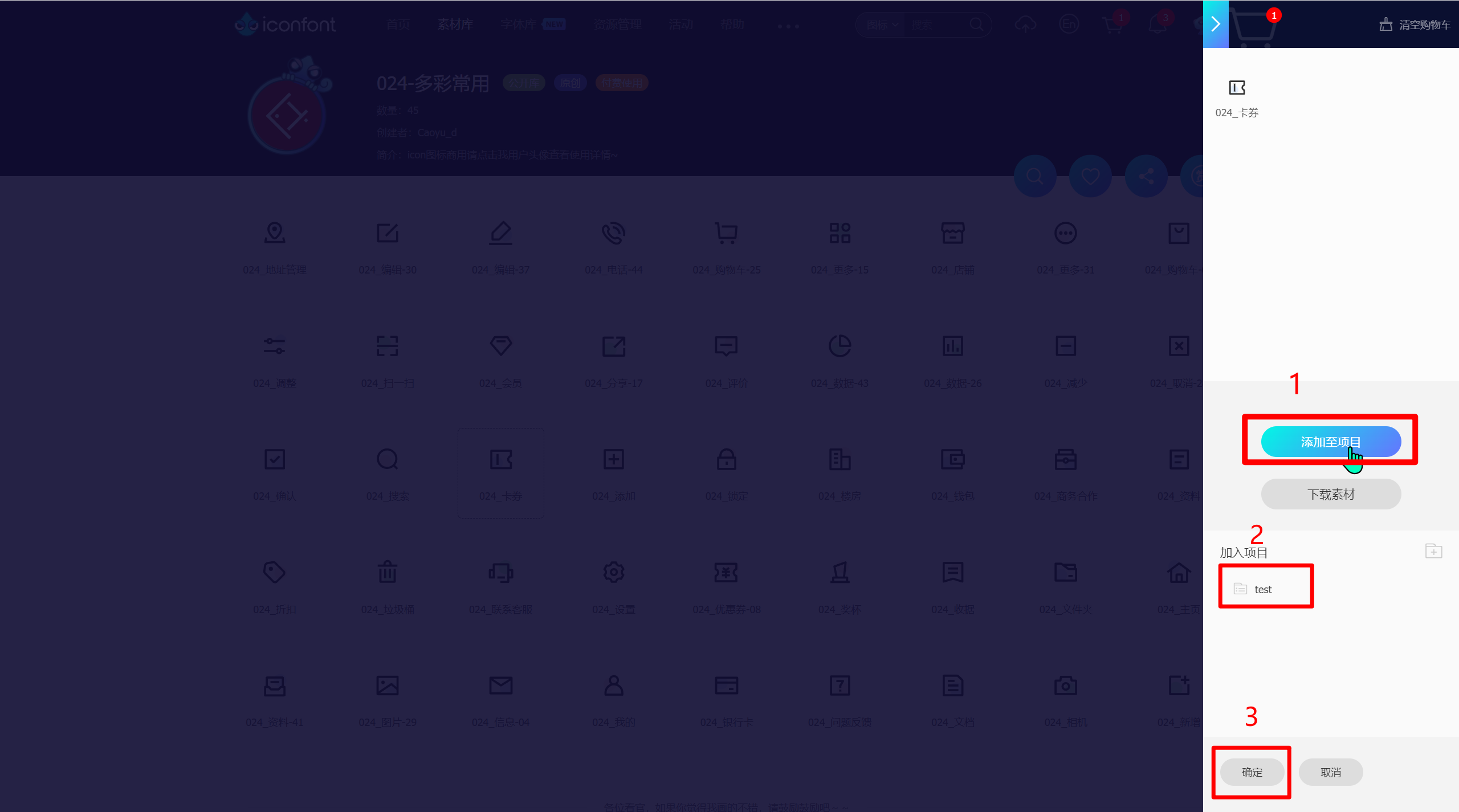
添加入库:

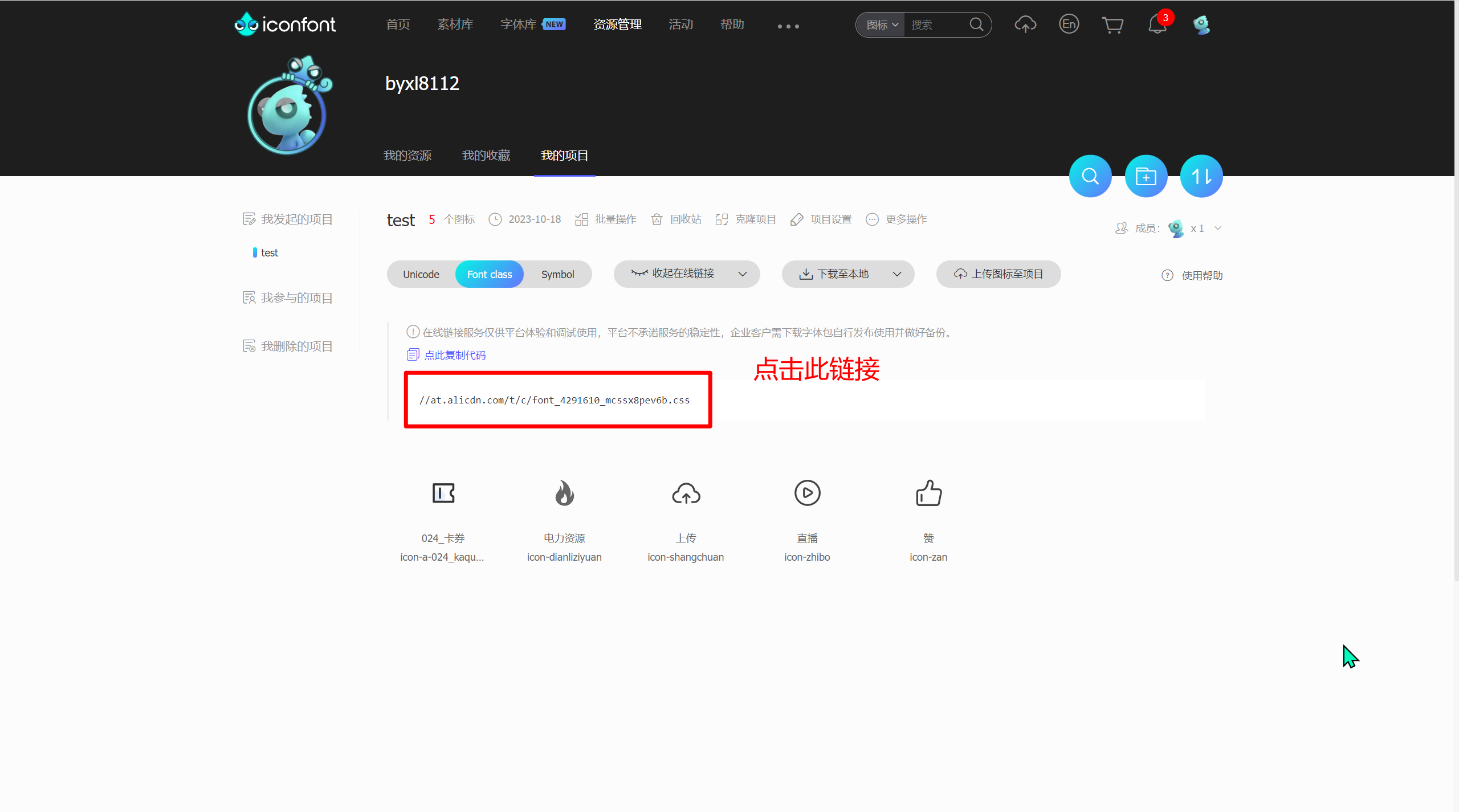
添加到项目,如果没有项目则创建一个项目

在弹出的页面中点击 “暂无代码,点此生成”。
然后双击出现的链接

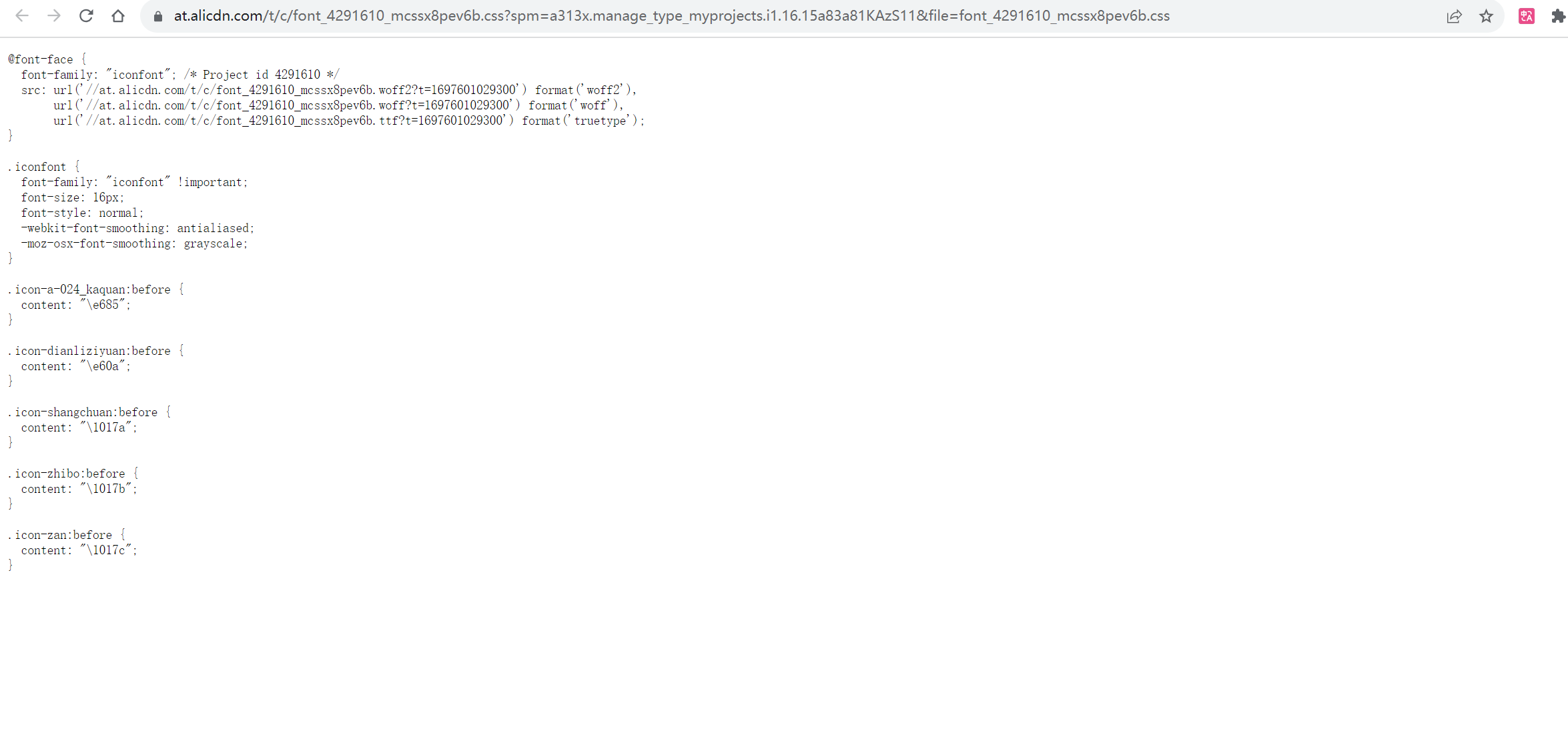
点击链接后会进入到一个页面中,此页面是 CSS 内容

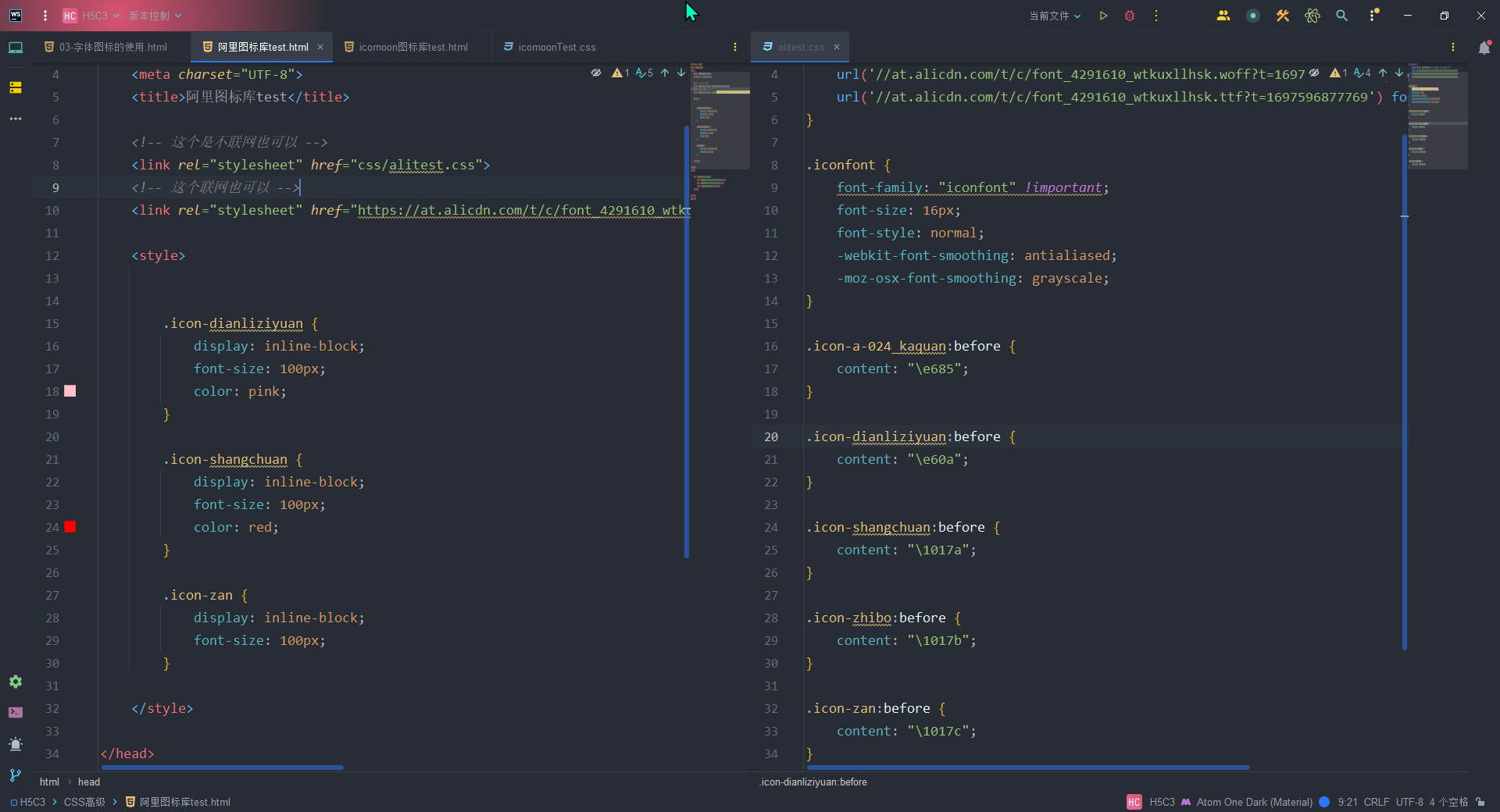
在项目中新建一个CSS文件将这些代码复制过去,然后在HTML文件中 使用 link 标签引入此CSS文件

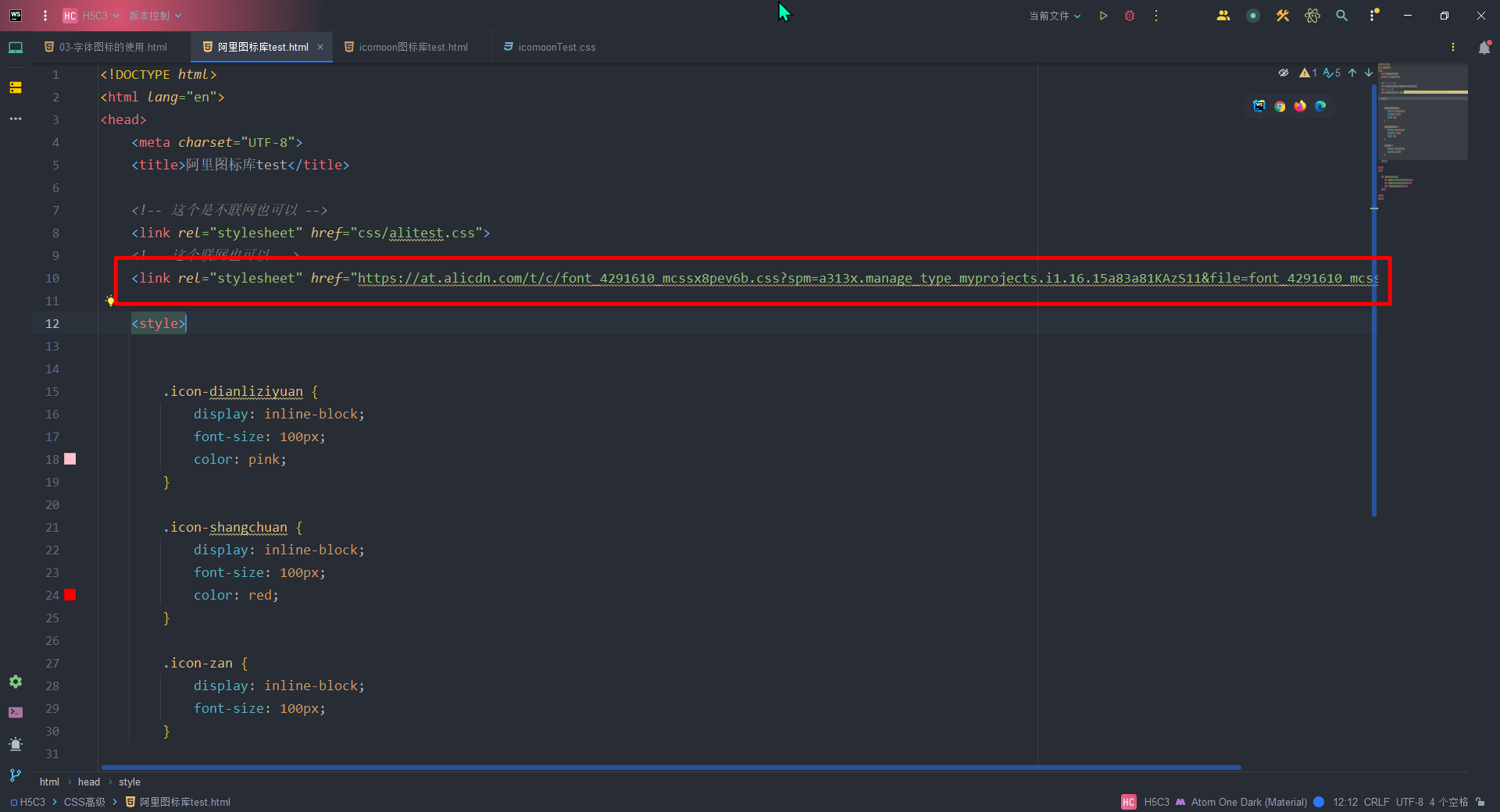
也可以直接用阿里中此项目的网址网址来引入,在第5步的时候复制页面中的网址然后 在 HTML文件中用 link 引入

注意: 当向阿里项目中添加新图标的后 别忘记在CSS中添加 此图标的 样式
.icon-xxx{},此样式在 第5步的时候会出现。或者也可以在HTML文件中将第7步的 link 网址改变为最新的然后就配置完成了,可以在HTML文件中引用了

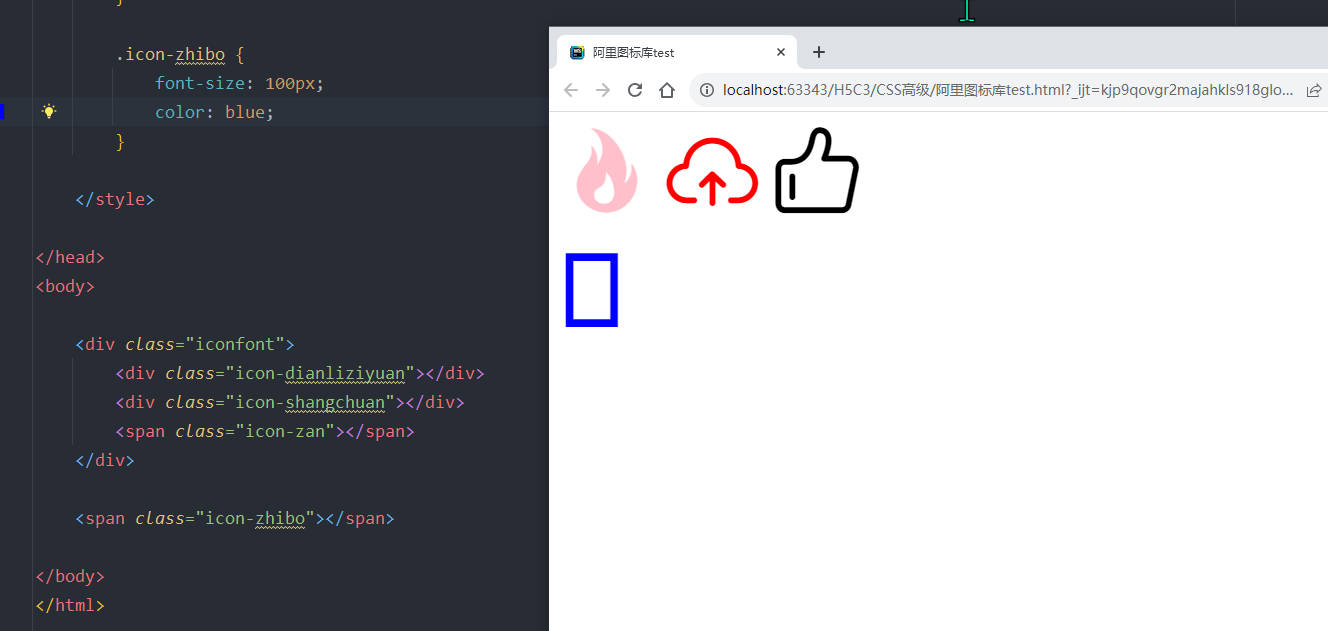
注意:调用图标的时候需要在外围用div将inconfont调用过来,或者直接在 CSS中将 inconfont 添加到 icon-zhibo 中

icomoon 图标库配置
配置
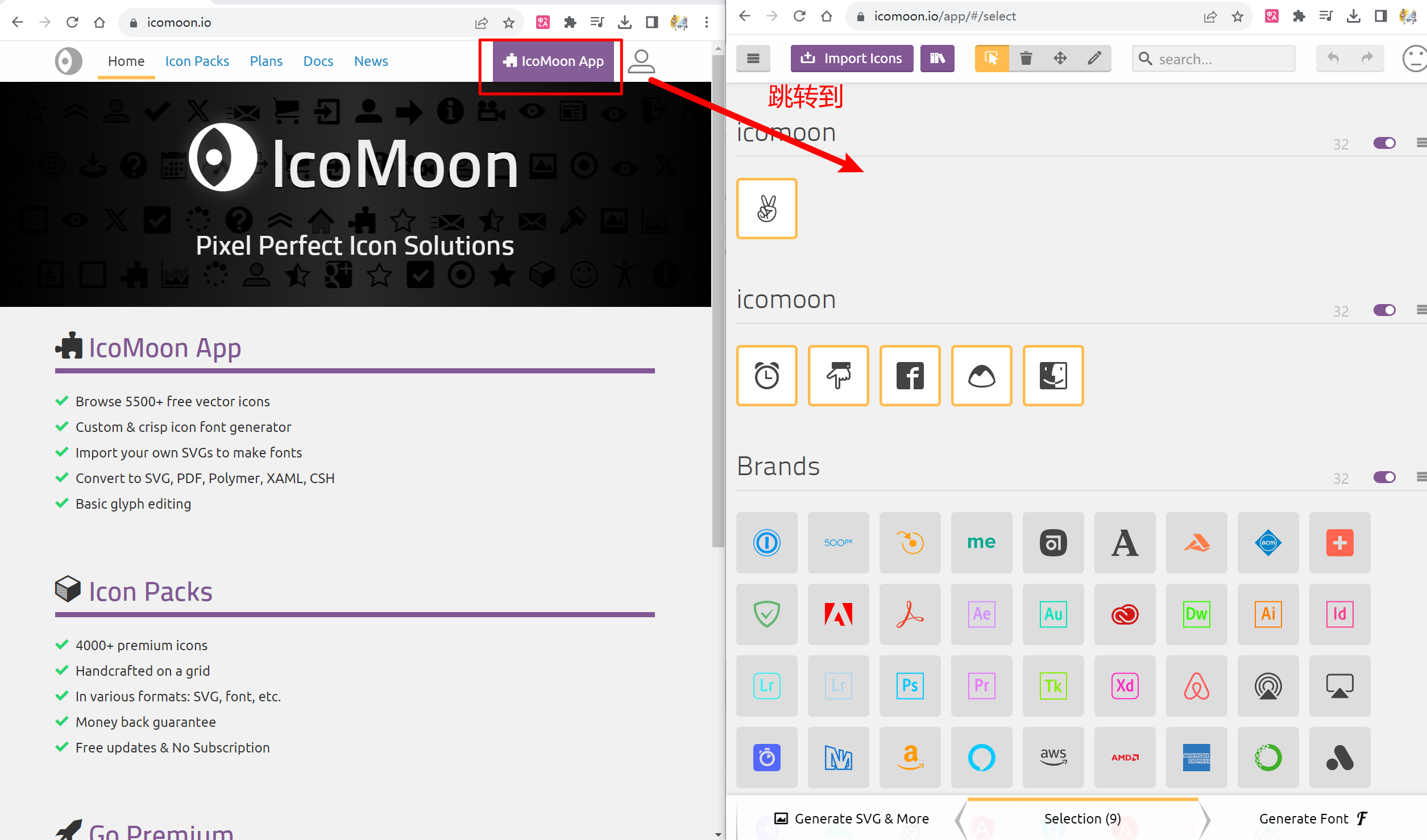
点击右上角的 IcoMoonA App 会跳转到图标库

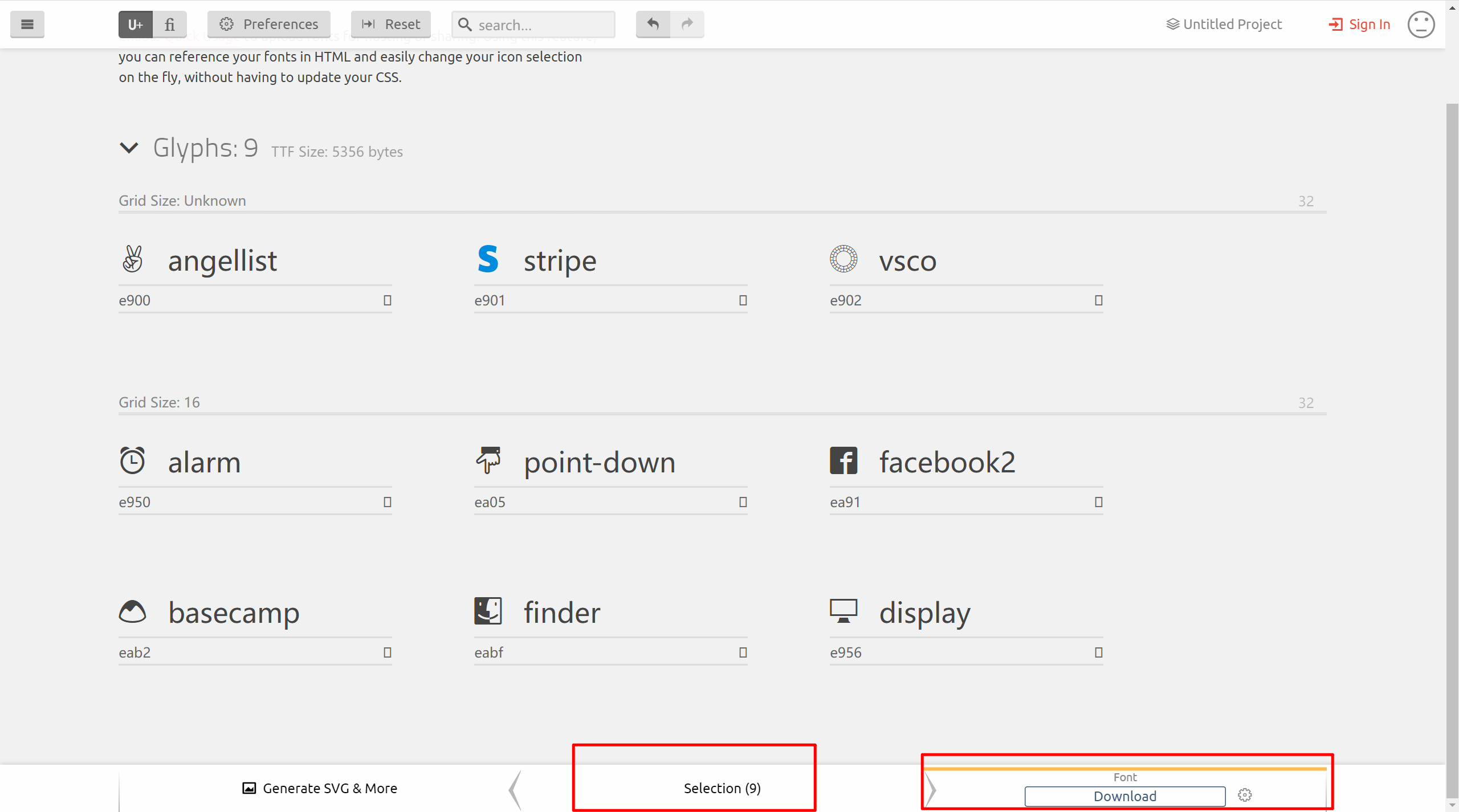
在图标库中选择你想要的图标,选择后 底部 Selection 数字会增加,然后点击 右下角的 Generate Font ,会出现 download 下载按钮 可以下载图标

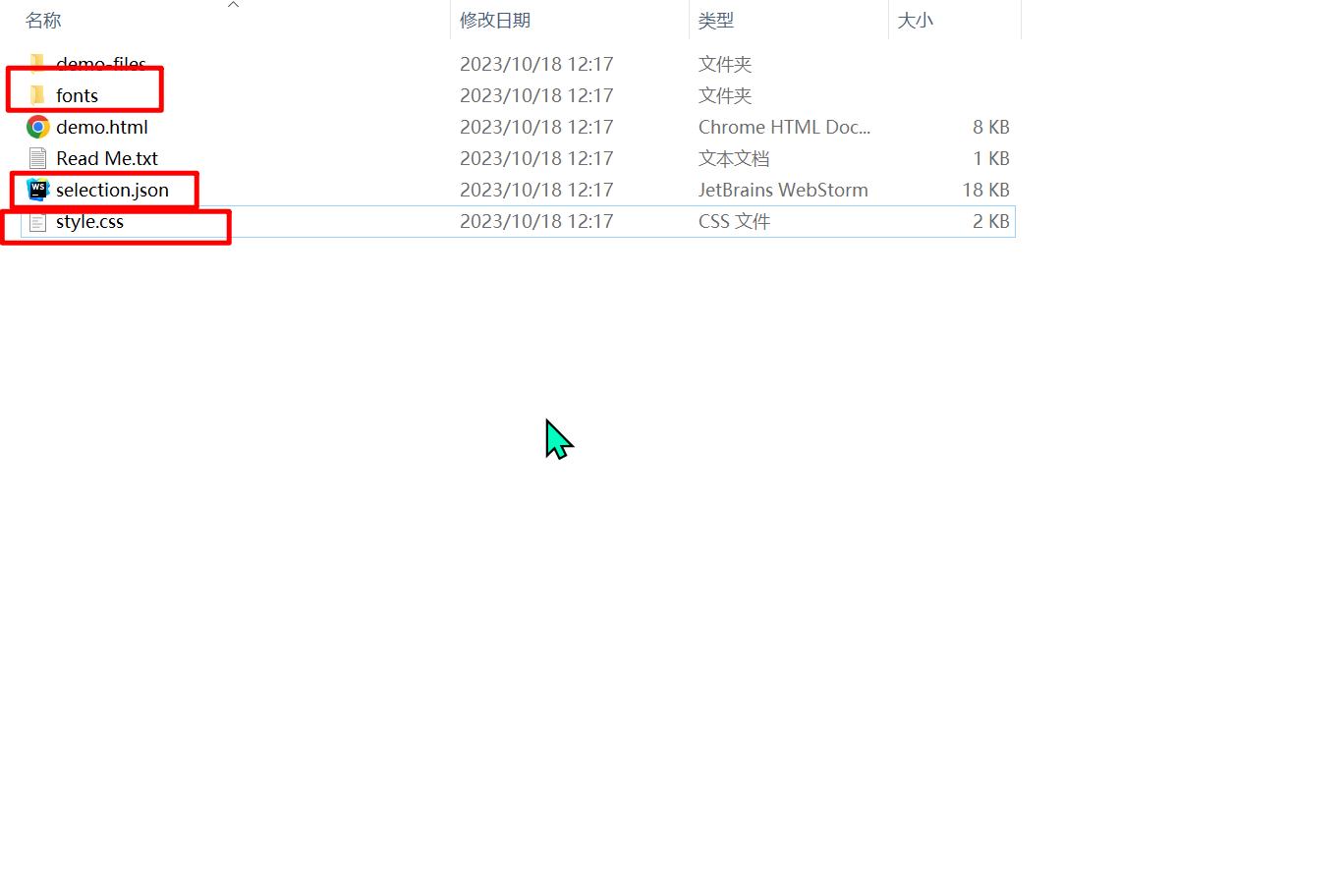
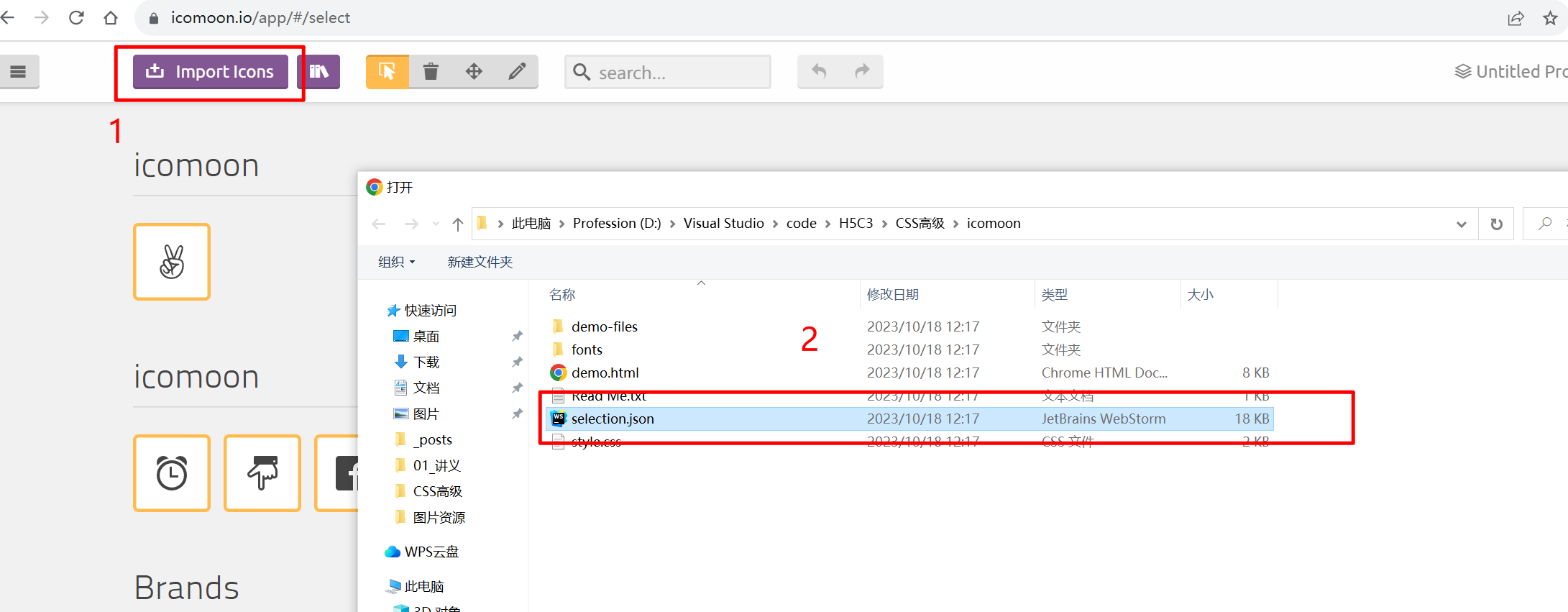
下载完是一个压缩包icomoon,然后解压在哪儿都行,将里面的 fonts 文件夹复制粘贴到 你的 前端 项目中
这是解压后的icomoon里面的文件:

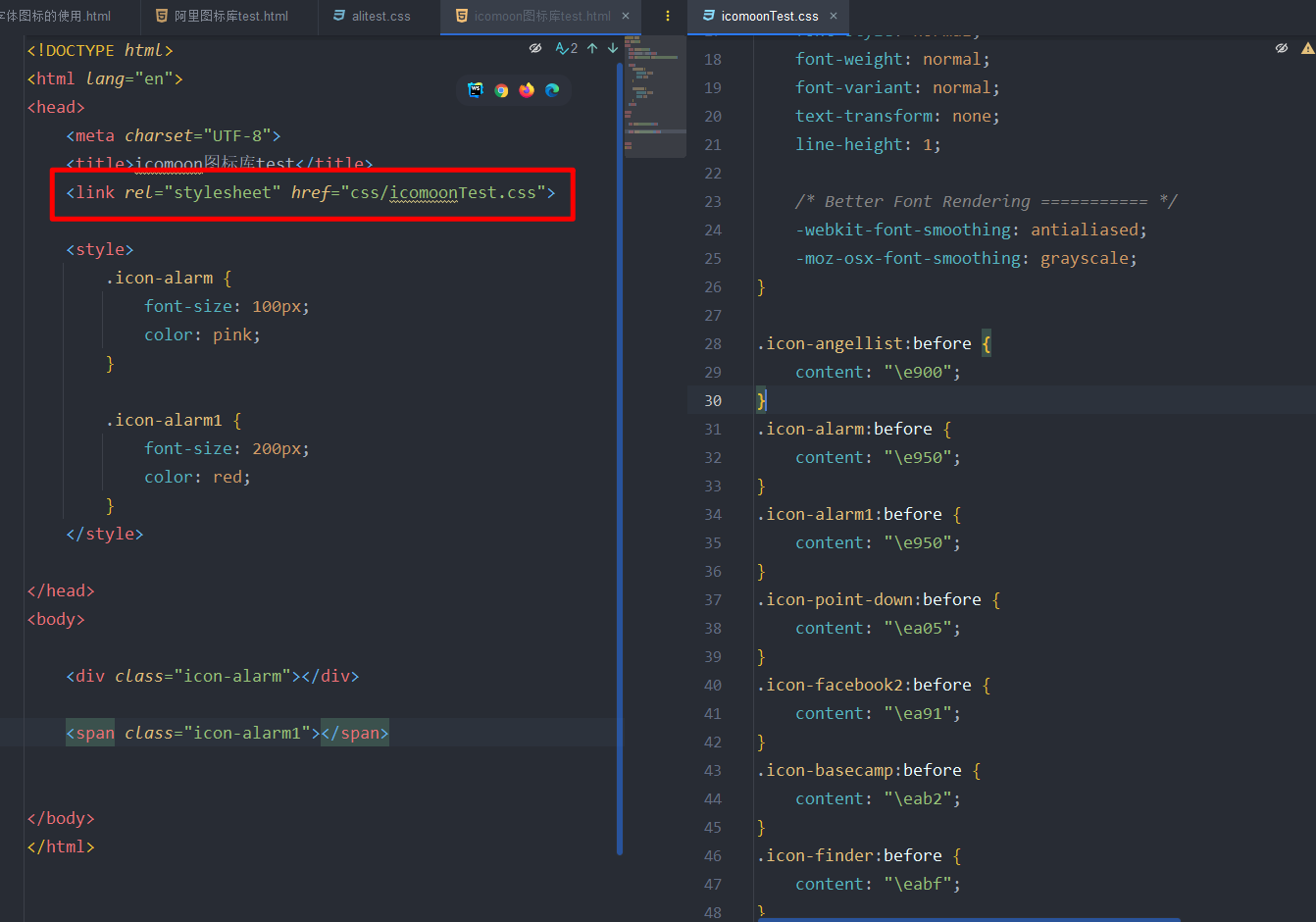
在你的前端项目中CSS文件夹下 新建一个CSS文件,将 style.css 文件里面的内容复制粘贴到 此CSS文件夹中,然后在HTML文件中用 link 引用 此CSS文件

如果想要再在此文件中追加图标的话,打开 icomoon网址,点击左上角的 import Icons ,然后选择你之间解压后文件夹中的 .json 文件,然后点击 yes 表示你要加载之前的文件设置配置,然后你可以继续添加图标了。

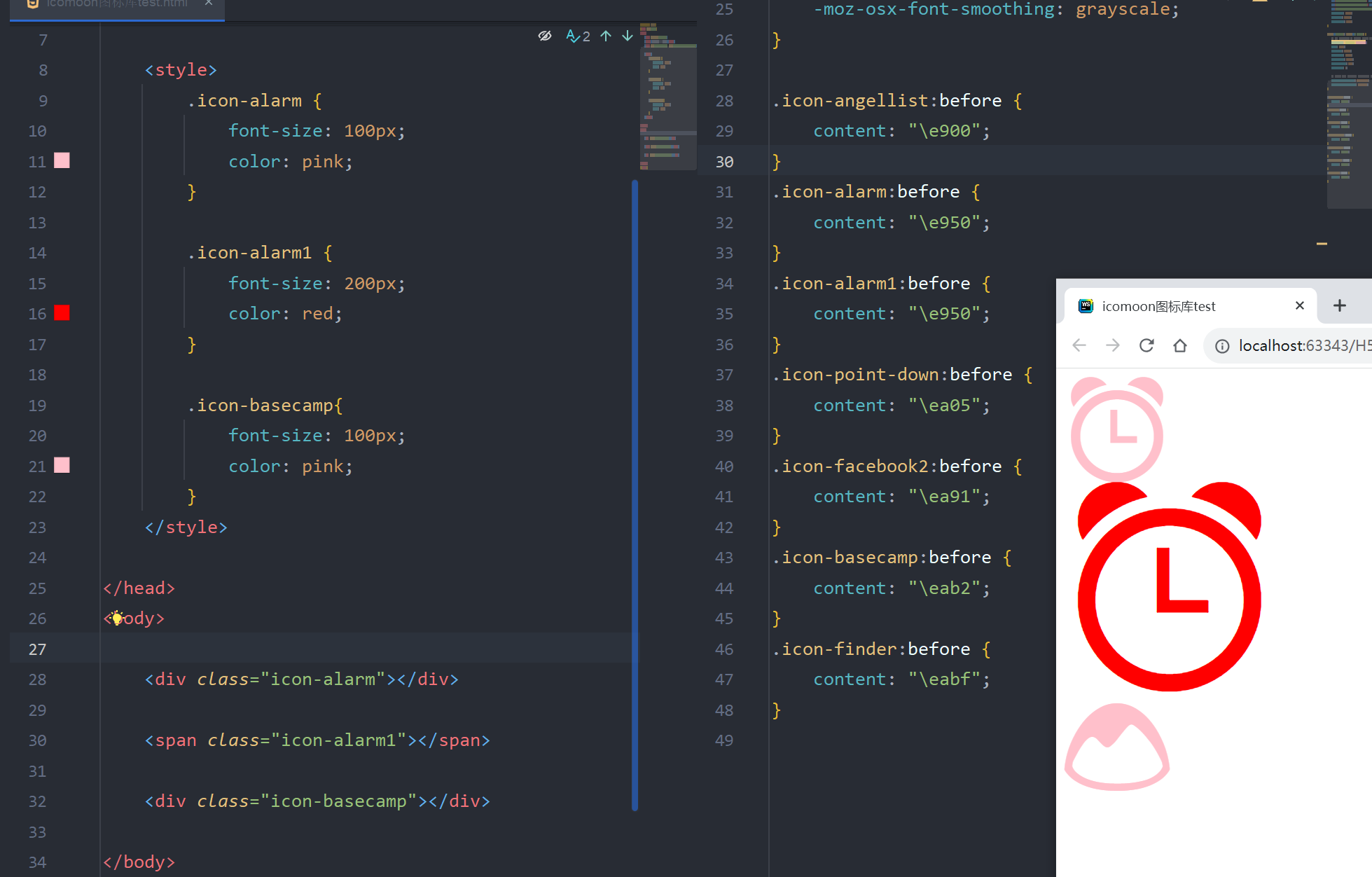
然后继续 download 下载压缩包,解压并覆盖之前的所有文件,将 覆盖后的 css 文件中 新增的内容复制粘贴到 项目中的 css文件内,这样就完成追加图标了。
注意: 这里的
@font-face中的 路径src: url('fonts/incomoonxxxx')是相对路径,如果CSS有文件夹的话 用../fonts/incomoonxxx可以访问到 fonts 文件夹中的文件。使用的时候可以直接调用 CSS文件中的 选择器

注意事项
- 如果想要多次使用此图标的话,可以多在CSS中创建几个,只要 content 不变就行。
也可以用以下方式配置:https://juejin.cn/post/7099824667011219470
配置1:阿里
我的配置是:
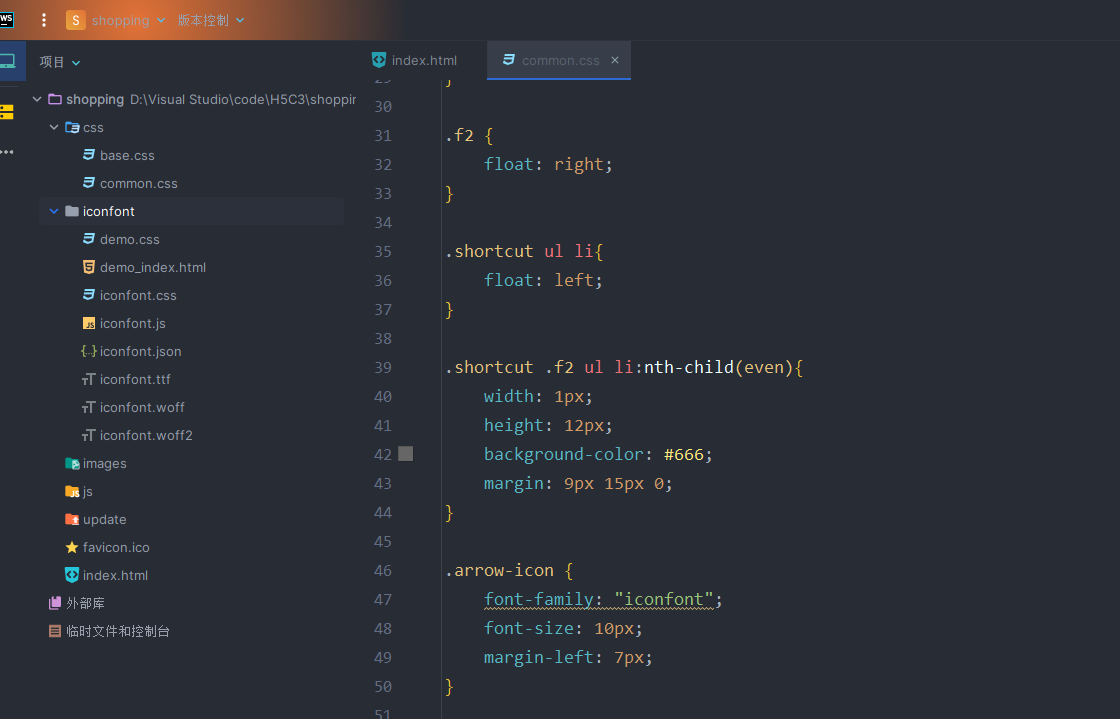
下载完之后吧文件夹导入项目中,然后就不管了,如果以后想要更换的话再重新添加。然后在自己的css中添加 iconfont.css里面的声明字体图标:我的是:
@font-face {
font-family: 'iconfont'; /* Project id 4291610 */
src: url('//at.alicdn.com/t/c/font_4291610_me574iiid0s.woff2?t=1697771092131') format('woff2'),
url('//at.alicdn.com/t/c/font_4291610_me574iiid0s.woff?t=1697771092131') format('woff'),
url('//at.alicdn.com/t/c/font_4291610_me574iiid0s.ttf?t=1697771092131') format('truetype');
}然后就可以导入了:

在html中可以用 span 标签来调用:

配置2:阿里
我的另一种配置:
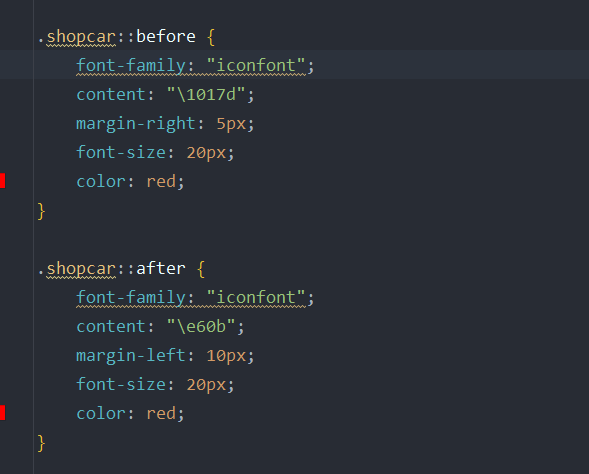
下载图标库到本地,将解压后的文件夹放入项目中,将 .css 文件中的 @font-face 部分复制粘贴到你项目中 需要图标库的css文件上面,然后可以用 \xxxx 导入