vue项目搭建
主要的问题是 vue项目前期准备工作 是如何搭建,需要配置什么
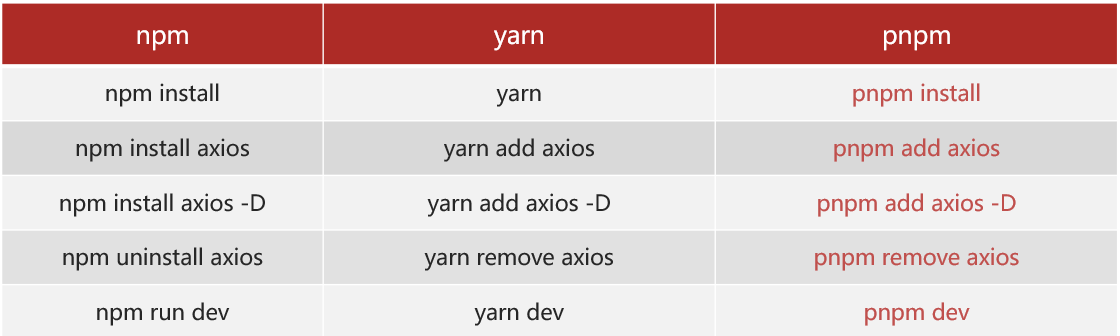
pnpm包管理器 - 创建项目
安装方式:
npm install -g pnpm创建项目:
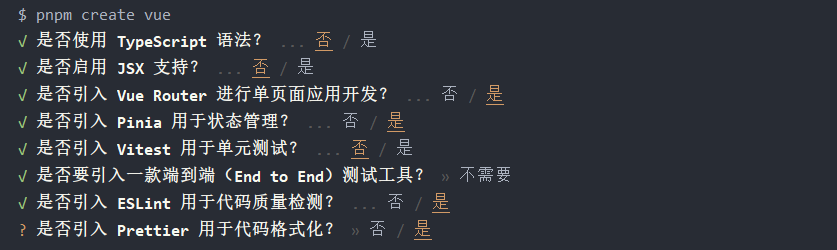
pnpm create vue
创建后选择选项

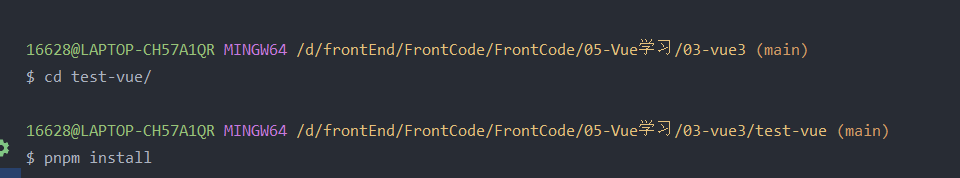
创建完成后进入此项目目录中安装依赖
pnpm install
然后就可以使用 pnpm dev 运行项目了
ESLint 和 prettier 配置代码风格
可以使用 ESLint 和 prettier来 配置代码风格,但要求同步必须以下配置:
- 安装插件 ESLint,开启 ESLint 的保存自动修复
- 禁用插件 Prettier,关闭 prettier 的保存自动格式化修复
如果使用的是 WebStorm 则不需要下载插件,因为WebStorm自带,但还是需要关闭 prettier 的保存自动格式化修复
// ESlint插件 + Vscode配置 实现自动格式化修复
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"editor.formatOnSave": false,配置文件 .eslintrc.cjs
prettier 风格配置 https://prettier.io
单引号
不使用分号
每行宽度至多80字符
不加对象|数组最后逗号
换行符号不限制(win mac 不一致)
vue组件名称多单词组成(忽略index.vue)
props解构(关闭)
以下内容直接全部覆盖过去也可以,主要添加了 rules 配置
/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution')
module.exports = {
root: true,
extends: [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/eslint-config-prettier/skip-formatting'
],
parserOptions: {
ecmaVersion: 'latest'
},
rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true, // 单引号
semi: false, // 无分号
printWidth: 80, // 每行宽度至多 80 字符
trailingComma: 'none', // 不加对象|数组最后逗号
endOfLine: 'auto' // 换行符号不限制(win mac 不一致)
}
],
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] // vue组件名称多单词组成(忽略index.vue)
}
],
'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验 (props结构丢失响应式)
// 💡 添加未定义变量错误提示,create-vue@3.6.3 关闭,这里加上是为了支持下一个章节演示。
'no-undef': 'error'
// 'no-undef': 'off'
},
// 声明全局变量名,解决 ElMessage 报错问题
globals: {
ElMessage: 'readonly',
ElMessageBox: 'readonly',
ElLoading: 'readonly'
}
}prettier主要关注美观,ESLint主要关注格式化
基于 husky 的代码检查工作流
husky 是一个 git hooks 工具 ( git的钩子工具,可以在特定时机执行特定的命令 ),可以在提交代码到仓库的时候检查
husky 配置
git初始化 git init
初始化 husky 工具配置 https://typicode.github.io/husky/
pnpm dlx husky-init && pnpm install- 修改 .husky/pre-commit 文件
pnpm lint问题:默认进行的是全量检查,会有耗时问题,历史问题
lint-staged 配置
- 安装
pnpm i lint-staged -D- 配置 package.json 文件
// 主框架下
{
// ... 省略 ...
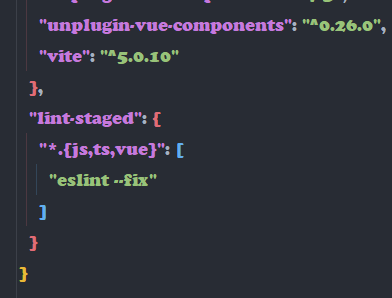
"lint-staged": {
"*.{js,ts,vue}": [
"eslint --fix"
]
}
}
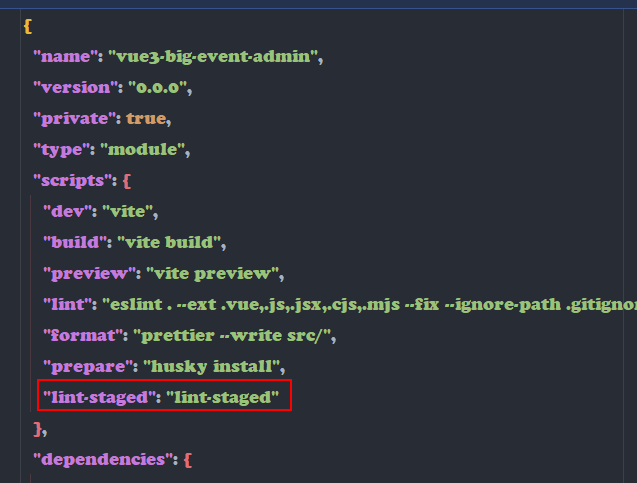
// scripts 下
{
"scripts": {
// ... 省略 ...
"lint-staged": "lint-staged"
}
}

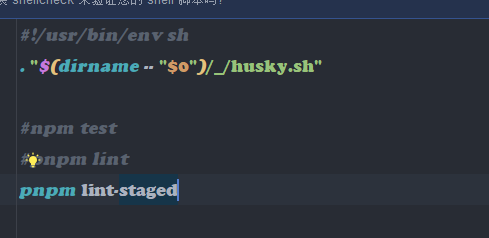
- 修改husky的
.husky/pre-commit文件
将 npm test 换成 lint-staged
pnpm lint-staged
注意: pnpm lint 是全量检查,会有耗时问题,历史问题,所以要改成 pnpm lint-staged
调整项目目录
默认生成的目录结构不满足我们的开发需求,所以这里需要做一些自定义改动。主要是两个工作:
- 删除初始化的默认文件
- 修改剩余代码内容
- 新增调整我们需要的目录结构
- 拷贝初始化资源文件,安装预处理器插件
删除文件
修改内容
src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: []
})
export default routersrc/App.vue
<script setup></script>
<template>
<div>
<router-view></router-view>
</div>
</template>
<style scoped></style>src/main.js
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(router)
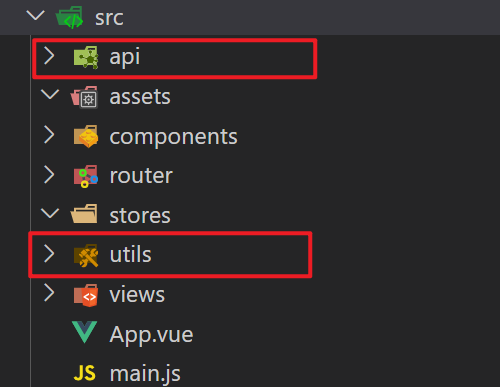
app.mount('#app')- 新增需要目录 api utils

- 将项目需要的全局样式 和 图片文件,复制到 assets 文件夹中, 并将全局样式在main.js中引入
import '@/assets/main.scss'如果有 sass 文件,需要安装 sass 依赖来使用
pnpm add sass -DVueRouter4 路由代码解析
基础代码解析
在 router/index.js 中
import { createRouter, createWebHistory } from 'vue-router'
// createRouter 创建路由实例,===> new VueRouter()
// 1. history模式: createWebHistory() http://xxx/user
// 2. hash模式: createWebHashHistory() http://xxx/#/user
// vite 的配置 import.meta.env.BASE_URL 是路由的基准地址,默认是 ’/‘
// https://vitejs.dev/guide/build.html#public-base-path
// 如果将来你部署的域名路径是:http://xxx/my-path/user
// vite.config.ts 添加配置 base: my-path,路由这就会加上 my-path 前缀了
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL), // 这里导入的是 vite 里面的 base路径
routes: []
})
export default router在 vite 中
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// vite.config.ts
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
],
base: '/', // 表示路径以/开头
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
import.meta.env.BASE_URL 是Vite 环境变量:https://cn.vitejs.dev/guide/env-and-mode.html
注意: 在vue3中,vue项目导入 router 方法
- 使用
$router
<button @click="$router.push('/home')">
跳转到首页
</button>- 使用
userRouter()和userRoute()
<script setup>
// 获取路由 router,使用 useRouter()
// 获取路由参数 route,使用 useRoute()
import { useRoute, useRouter } from 'vue-router'
const router = useRouter()
const route = useRoute()
</script>引入 element-ui 组件库
官方文档: https://element-plus.org/zh-CN/
- 安装
pnpm add element-plus自动按需:
- 安装插件
pnpm add -D unplugin-vue-components unplugin-auto-import- 然后把下列代码插入到你的
Vite或Webpack的配置文件中,(上面的router中已经配置)
...
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
...
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
})
- 直接使用
<template>
<div>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
...
</div>
</template>
彩蛋:默认 components 下的文件也会被自动注册~
可以使用element图标库:
pnpm i @element-plus/icons-vueeslintrc 中声明全局变量名, 解决 ElMessage 报错问题
在 .eslintrc.cjs 中加入以下
module.exports = {
...
globals: {
ElMessage: 'readonly',
ElMessageBox: 'readonly',
ElLoading: 'readonly'
}
}Pinia - 构建用户仓库 和 持久化
官方文档:https://prazdevs.github.io/pinia-plugin-persistedstate/zh/
- 安装插件 pinia-plugin-persistedstate
pnpm add pinia-plugin-persistedstate -D- 统一维护
在 store/modules/user.js 中(只是一个小demo)
import { defineStore } from 'pinia'
import { ref } from 'vue'
// 用户模块
export const useUserStore = defineStore(
'big-user',
() => {
// 定义token
const token = ref('')
// 设置token
const setToken = (t) => {
token.value = t
}
// 移出token
const removeToken = () => {
token.value = ''
}
// 暴露出去
return {
token,
setToken,
removeToken
}
},
{
persist: true // 持久化
}
)
在 stores/index.js 中
// pinia独立维护
// 导入pinia插件(持久化)
import persist from 'pinia-plugin-persistedstate'
import { createPinia } from 'pinia'
const pinia = createPinia()
pinia.use(persist)
// 导出pinia
export default pinia
// 导出modules下的 user.js 模块
export * from './modules/user.js'然后在 main.js 中引入

axios 配置

创建 axios 实例
们会使用 axios 来请求后端接口, 一般都会对 axios 进行一些配置 (比如: 配置基础地址等)
一般项目开发中, 都会对 axios 进行基本的二次封装, 单独封装到一个模块中, 便于使用
- 安装 axios
pnpm add axios新建
utils/request.js封装 axios 模块利用 axios.create 创建一个自定义的 axios 来使用
import axios from 'axios'
const baseURL = 'http://big-event-vue-api-t.itheima.net'
const instance = axios.create({
// TODO 1. 基础地址,超时时间
})
instance.interceptors.request.use(
(config) => {
// TODO 2. 携带token
return config
},
(err) => Promise.reject(err)
)
instance.interceptors.response.use(
(res) => {
// TODO 3. 处理业务失败
// TODO 4. 摘取核心响应数据
return res
},
(err) => {
// TODO 5. 处理401错误
return Promise.reject(err)
}
)
export default instance完成 axios 基本配置
import axios from 'axios'
import { useUserStore } from '@/stores/index.js' // 需要用直接在 index.js 中导入即可
import { ElMessage } from 'element-plus' // 函数式组件需要导入使用
import router from '@/router/index.js'
const baseURL = 'http://big-event-vue-api-t.itheima.net'
const instance = axios.create({
baseURL,
timeout: 10000
})
instance.interceptors.request.use(
(config) => {
// TODO 2. 携带token
const userStorage = useUserStore()
// 如果token存在则设置头部
if (userStorage.token) {
config.headers.Authorization = userStorage.token
}
return config
},
(err) => Promise.reject(err)
)
instance.interceptors.response.use(
(res) => {
// TODO 4. 摘取核心响应数据,即处理业务成功
if (res.data.code === 0) {
return res
}
// TODO 3. 处理业务失败
// 抛出提示,可以用到Element-plus提示框
ElMessage.error(res.data.message || '服务异常')
return Promise.reject(res.data)
},
(err) => {
// TODO 5. 处理401错误
if (err.response?.status === 401) {
return router.push('/login')
}
// 错误的默认情况,给出提示
ElMessage.error(err.response.data.message || '服务异常')
return Promise.reject(err)
}
)
export default instance
export { baseURL }