json-server安装
配置json-server遇到的问题
npm和node安装
需要先安装 node 和 npm,去官网上安装node即可,node里面就有npm
然后再配置 npm 的 cache 和 prefix,方便以后管理,默认是在 C:\Users\16628\AppData\Roaming\npm 中
- 配置prefix:
npm config set prefix “D:\nodejs\node_global” - 配置cache:
npm config set cache “D:\nodejs\node_cache”
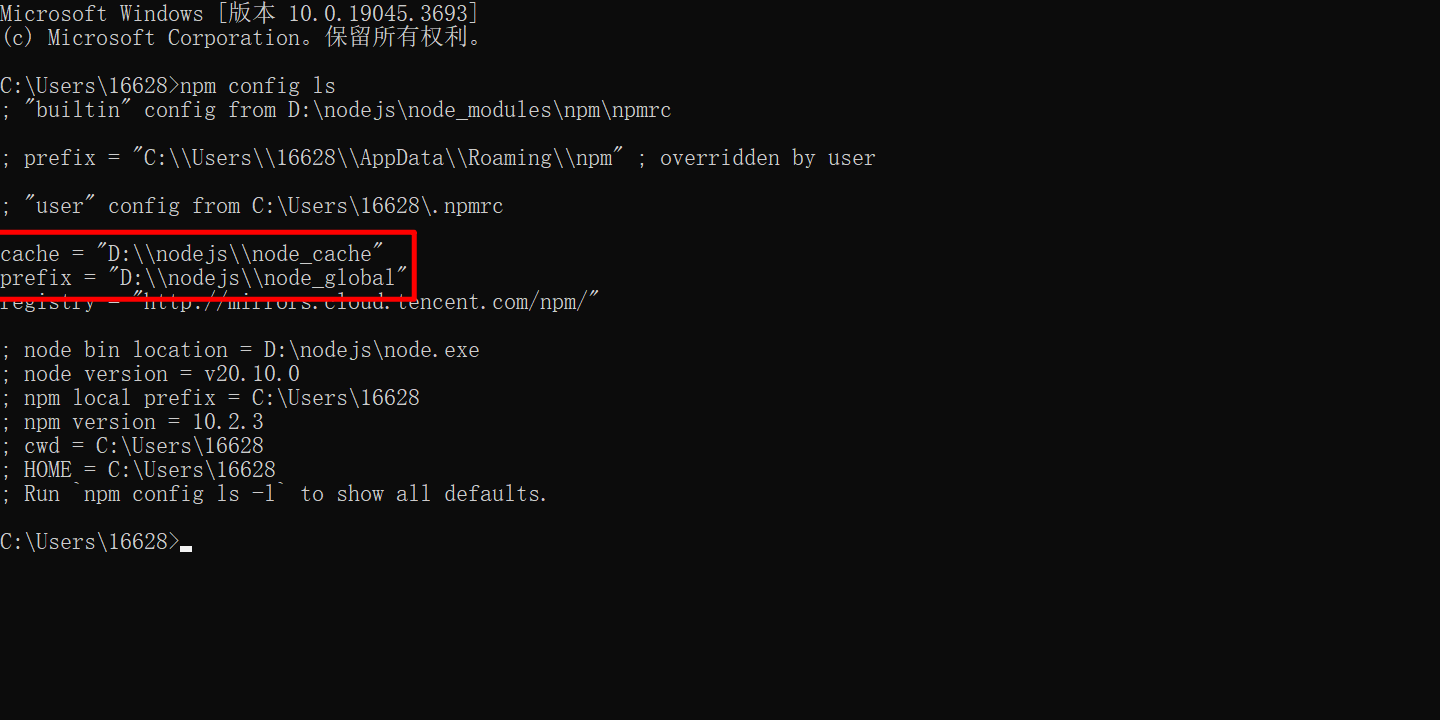
可以在命令模式下使用 npm config ls 来查看 prefix 和 cache

然后配置npm和node的环境变量,使用 npm -v 和 node -v 查看版本号并且是否能正常使用
安装json-server
可以在官网上查看安装json-server
命令:npm install -g json-server
使用 json-server -v 来查看是否安装成功
- 如果出现 没有找到 json-server 指令 之类的提示
- 先去环境变量中看看有没有prefix的目录
- 再去看看
D:\nodejs\node_global有没有json-server.cmd文件
- 可以在 powerShell 中输入:
set-executionpolicy remotesigned命令,改变脚本权限,再次尝试 - 如果都不行,而且 node_global 下没有 json-server.cmd,但是 node_global 下的 node_modules 下有 json-server 文件夹, 那么尝试一下使用 镜像来安装 json-server ,我当时用过各种方法,把浏览器翻遍了,最后还是使用淘宝镜像安装成功了,即使用cnpm
- 安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org - 安装 json-server:
cnpm install json-server -g
- 安装cnpm:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 byxl8112!
评论